이제 슬슬 웹디자인 트렌드나 UI / UX 트렌드라며 수 많은 정보들이 쏟아져 나올 법합니다.
이 포스팅은 그 중에 하나일 수도 있습니다.
그리고 국내의 트렌드 정보들 또한 제가 쓰고 있는 이 글처럼 해외의 포스팅을 번역 발췌하여 쓴 경우가 많을 겁니다. 이 글의 출처는 http://thenextweb.com/dd/2016/12/22/web-design-trends-can-expect-see-2017/ 입니다.
위 글을 참고해서 정리하여…
저는 짧게 요약해서 쓰겠습니다. (길어봐야 읽기 힘들 것 같습니다. 😀 )
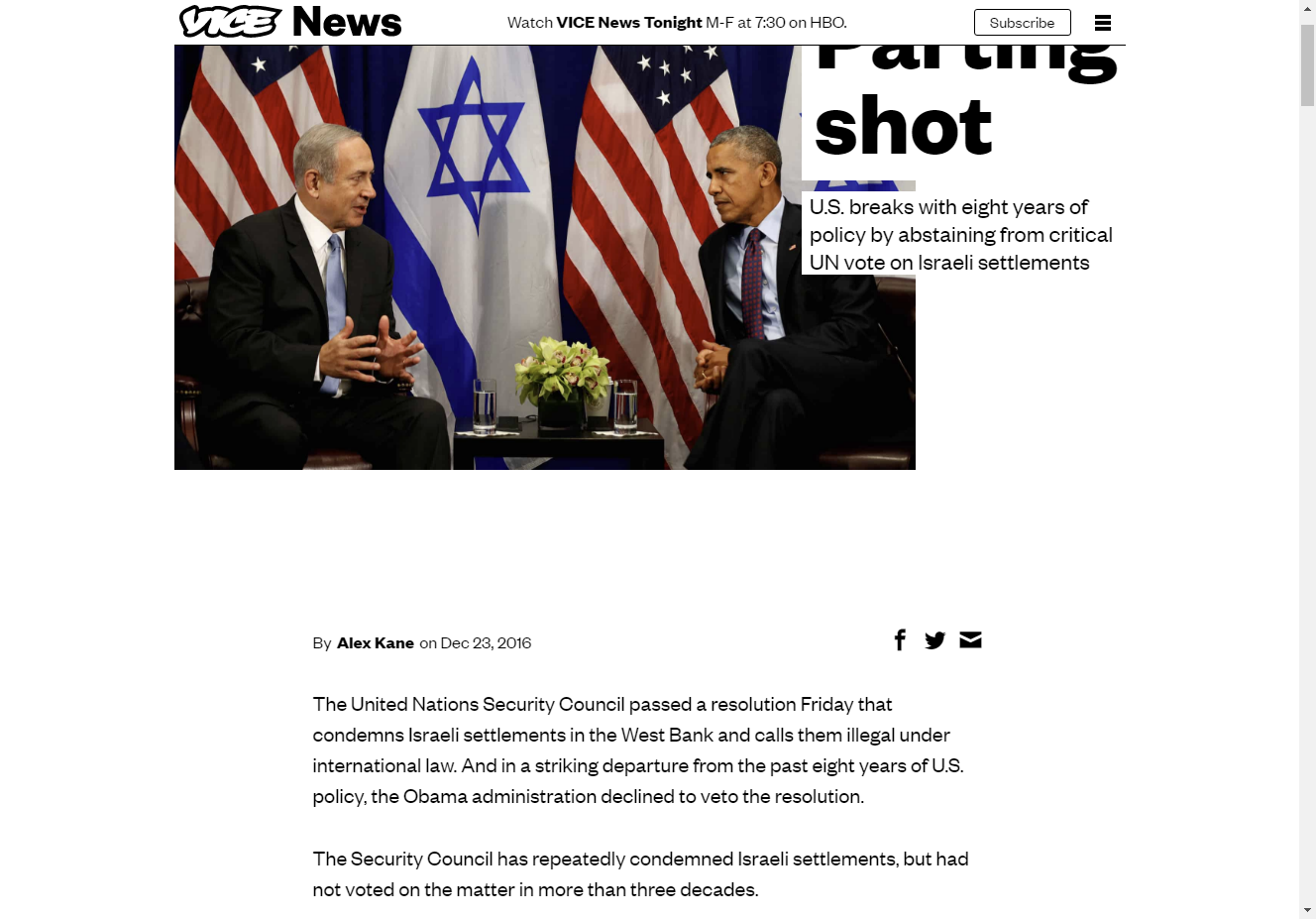
1. 컨텐츠 중심 디자인

사이드 바, 로그인 폼, 광고, 코멘트, 공유 기능 버튼 등과 같이 컨텐츠하고는 무관한 것들은 화면에서 사라지고 컨텐츠 중심으로 디자인하여 컨텐츠 외 다른 영역으로 시선이 분산되지 않게 합니다.
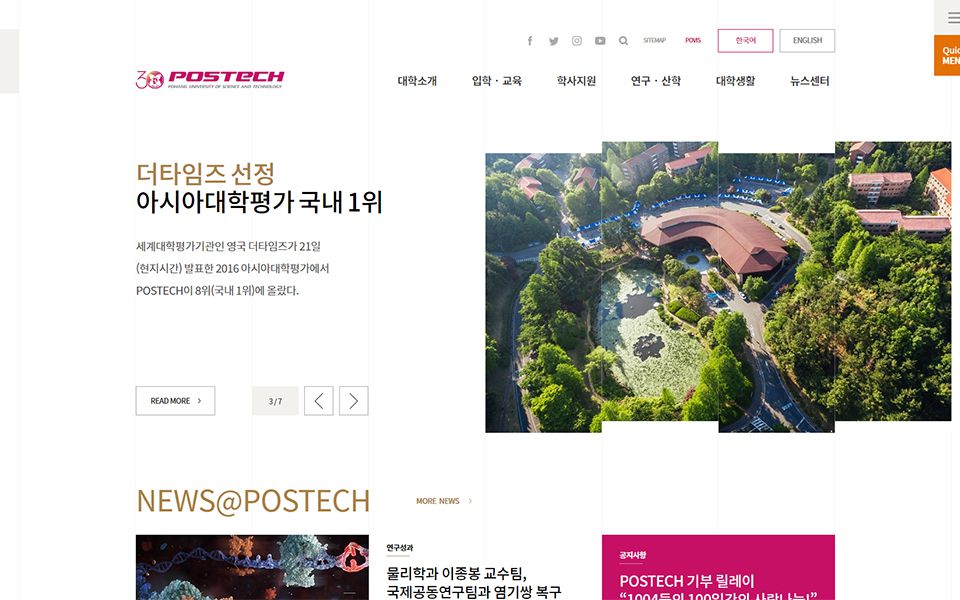
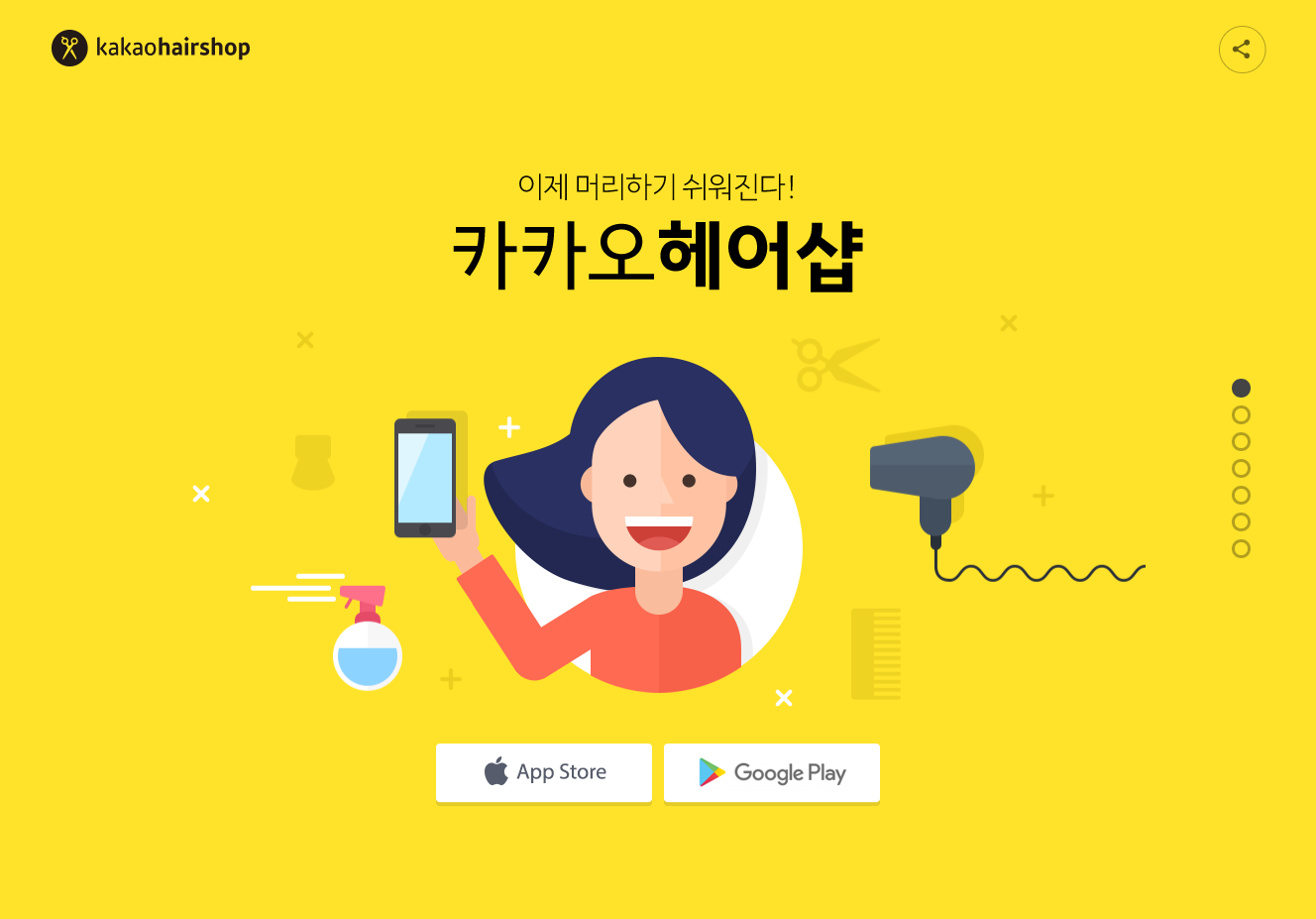
2. 플랫 디자인은 그만!

사진 : https://koreawebdesign.com/kwd298/
요즘엔 플랫 디자인이 너무 많아서 대부분의 사이트들이 비슷해 보입니다. 그래서 다시 디자이너들은 독창성과 크리에이티브 추구를 위해 플랫이 아닌 독특한 스타일로 변할 것이라고 합니다.
다만 개인적인 생각으로는 저희 나라는 해외만큼 플랫 디자인 웹사이트가 별로 없었던 터라 크게 반영되지는 않을 것 같습니다.
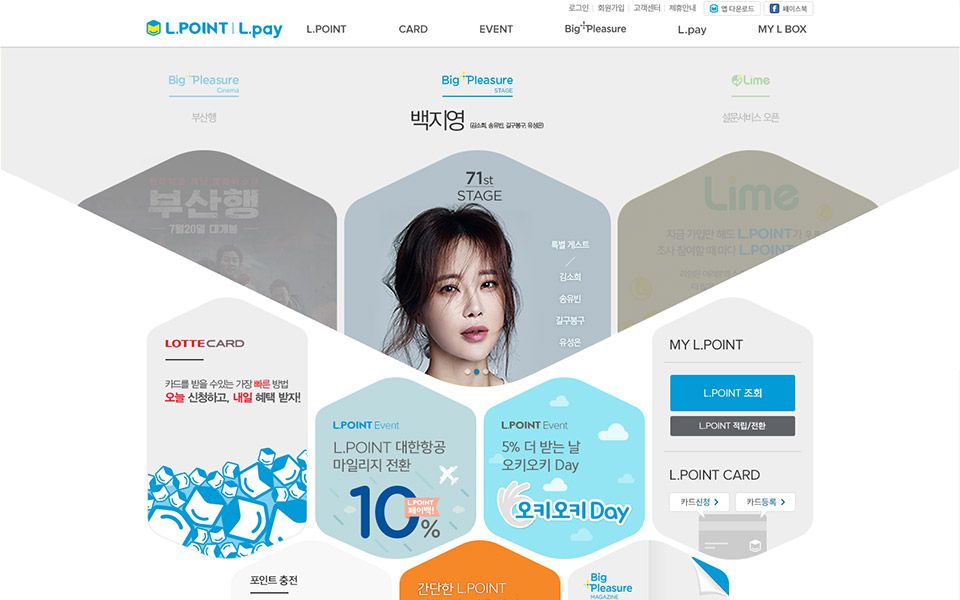
3. 기하학적인 도형, 선, 패턴 사용

사진 : https://koreawebdesign.com/kwd273/
위 사진 보시면 독특한 도형안의 수많은 패턴들이 보이실 겁니다. 이렇게 일반적인 도형이 아닌 독특한 도형과 선, 패턴들로 독특하게 만드는 것입니다.
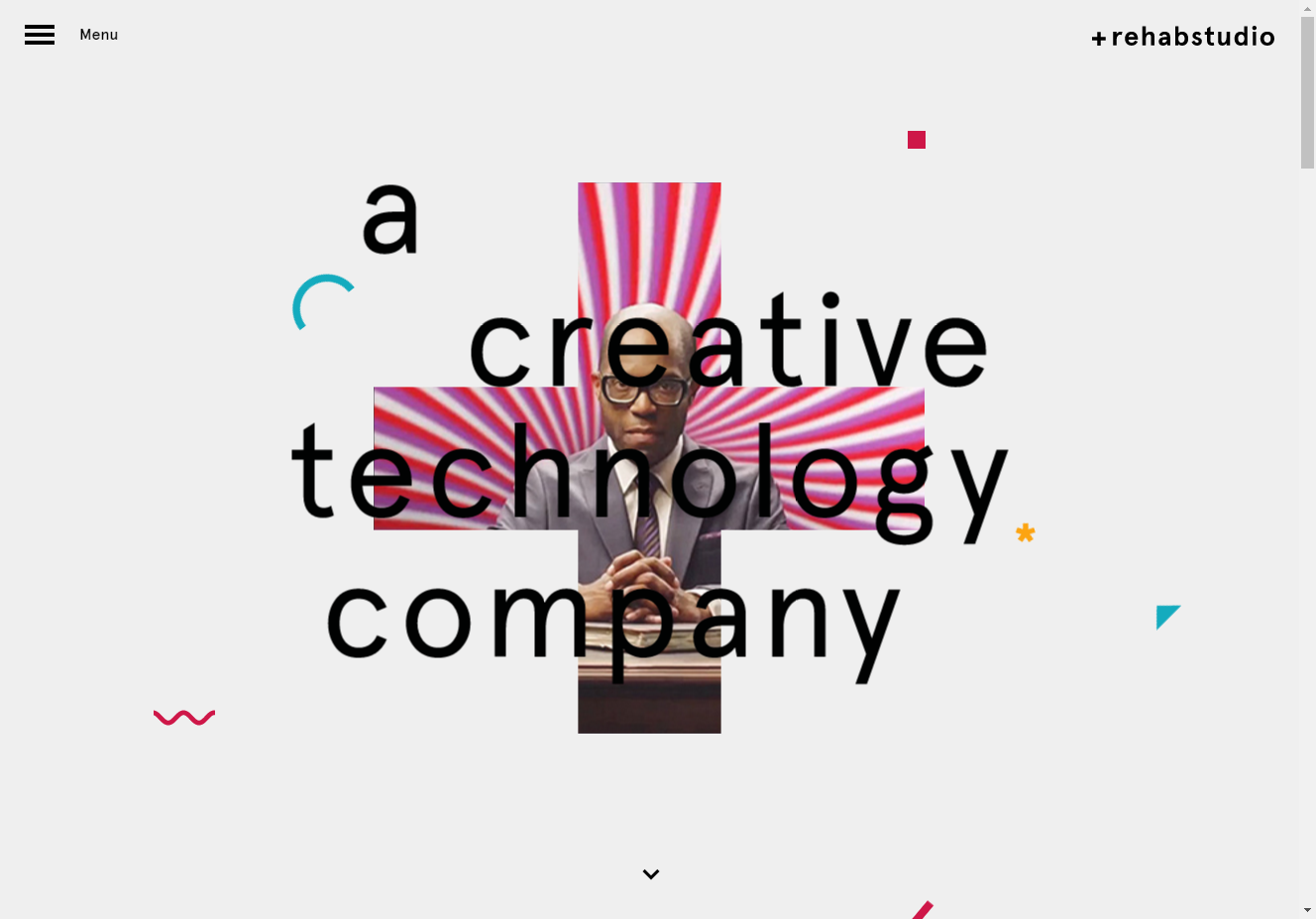
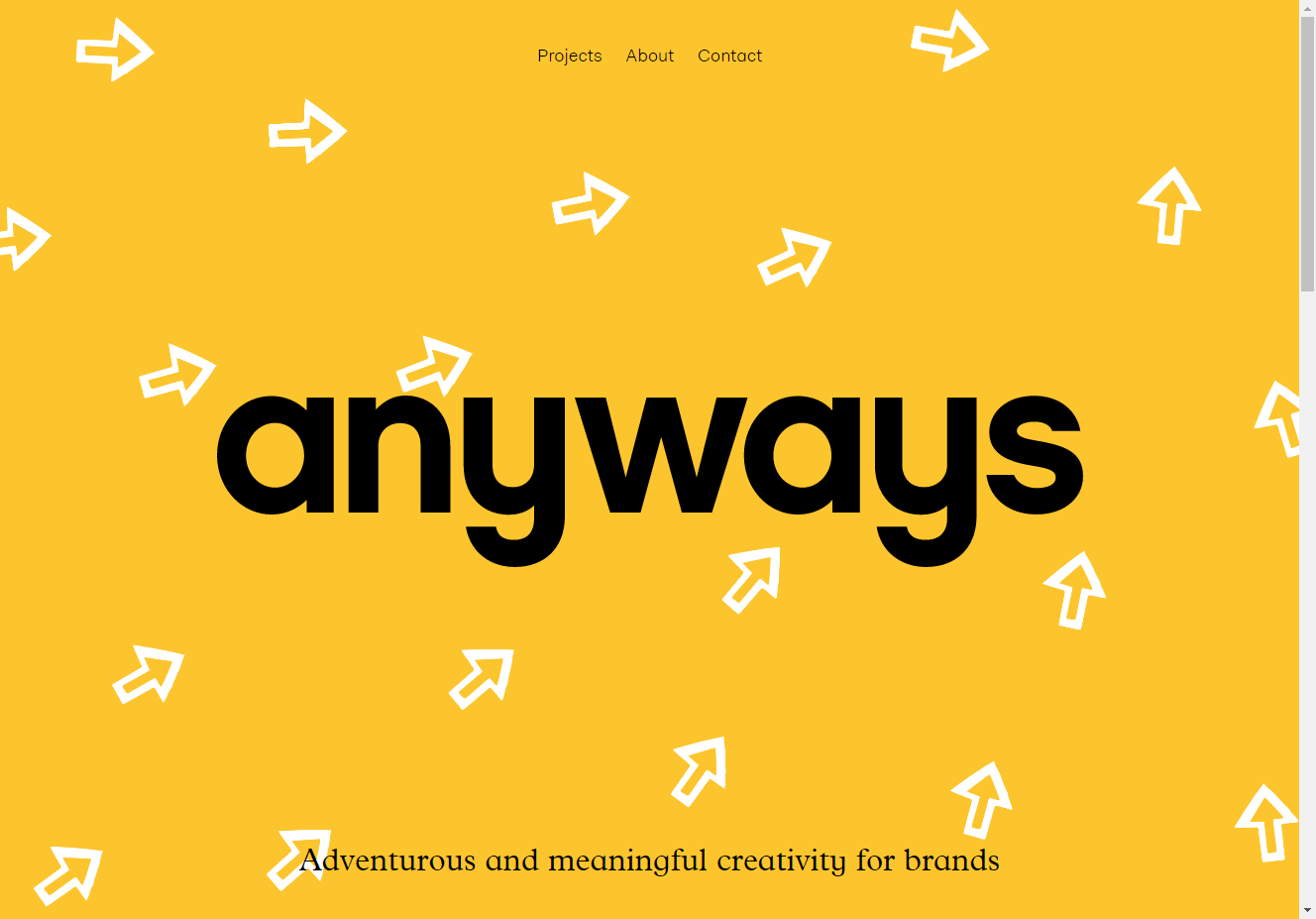
4. 기깔나는 상단 비주얼

사진 : https://www.rehabstudio.com/
지금까지 상단 비주얼(헤딩 스타일)은 대부분 가운데 정렬, 대문자 스타일, 고딕체등이였다. (블로그 스타일의 포스팅을 생각해보면 이해됨)
이제 그 상단 조차 독창성있게 디자이너들이 하나 둘 시도할 듯 합니다.
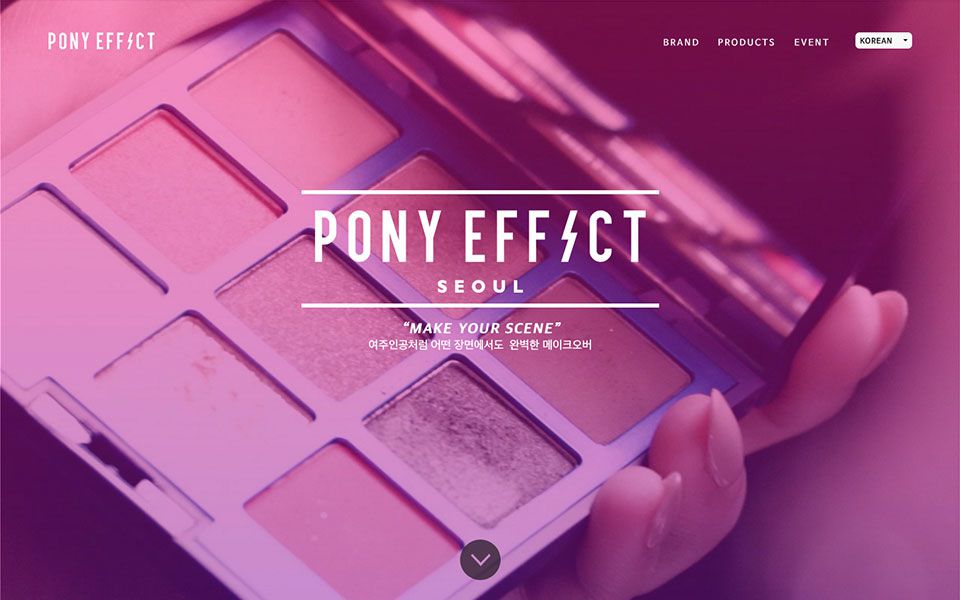
5. 이중 톤의 그라데이션

사진 : https://koreawebdesign.com/kwd217/
두가지 색을 이중으로 사용하여 그라데이션을 만드는 디자인입니다.
꼭 두가지 이상의 색이 아니라 2~3가지등 결합하여 사용할 수 있습니다. 예를 들어 인스타그램 로고를 참고하시면 됩니다.
6. 움짤이나 애니메이션 효과 증가

사진 : https://koreawebdesign.com/kwd278/
움짤과 같은 짧은 gif나 css와 svg를 이용한 애니메이션이 증가될 듯 합니다.
웹사이트 이용에 도움을 주는 gif도 있을 것이고, 무거운 비디오보다 더 가볍고 효과적인 gif들도 많이 사용될 것입니다.
7. 메뉴 간소화

사진 : http://nacachedesign.com/
메뉴가 많으면 사용자들이 지쳐서 이탈하는 현상을 방지하고자 주요 컨텐츠에 대해서만 네비게이션에 노출합니다.
사용자의 탐색 경로를 최소화 해서 페이지에서 벗어나지 않고 현재 페이지에 집중할 수 있도록 합니다.
8. 센스 돋는 인터렉션

사진 : https://koreawebdesign.com/kwd270/
마우스 오버/아웃, 마우스 무브, 휠 스크롤등과 같은 사용자의 행동에 반응하는 인터렉션등 사용자에게 흥미를 유발하고 센스가 돋보이는 인터렉션들을 만듭니다.
9. 손 그림, 손 글씨

직접 그린 손으로 그린 그림들이 버튼, 글자, 아이콘 등과 같은 곳에 사용됩니다.
정리를 마치며,
정리하다보니 2~3시간이나 걸려 썼네요.
트렌드는 그럴 것이라는 예상들일 뿐 답은 아닙니다.
그래도 통계적으로 많은 전문가들이 분석해서 이야기하는 것들이니 그래도 알아두면 좋지 않을까요
사실 여기저기 해외 트렌드 예상글들을 읽다보니 2017년 웹디자인 점점 많아 지더라구요.
다 요목조목 설명하고 싶지만 시간이 부족하다는 핑계로 이렇게 하나만 간추려 올립니다.
여러분 올 한해에도 디자인하시느라 수고 많으셨습니다.
내년에도 우리 다시 빌어봅시다.
디자인이 즐겁고 디자이너의 삶이 힘들지 않도록…
