여러분께서는 내가 만든 웹사이트가 얼마정도의 퍼포먼스를 내는지? 어디가 문제인지? 검색에 용이하게 잘 만들었는지? 모바일에서는 최적의 효과를 내는지? 보안은 괜찮은지? 궁금하지 않으셨나요?
위 주소로 접속하셔서 분석하고 싶은 사이트 주소를 입력하고 시작하면 몇 분 내에 분석하여 점수와 함께 PERFORMANCE, MOBILE, SEO, SECURITY 파트로 나눠서 분석 설명해 줍니다.
아래 사진들과 함께 설명을 보시면 금방 이해 되실꺼예요.
1. 분석할 사이트 입력

웹사이트 주소와 이메일 주소를 입력하고 GET YOUR ANSWER를 클릭!! (이메일 주소는 아무거나 입력해도 상관없습니다.)
2. 서버에서 분석을 하는 로딩이 진행됩니다.

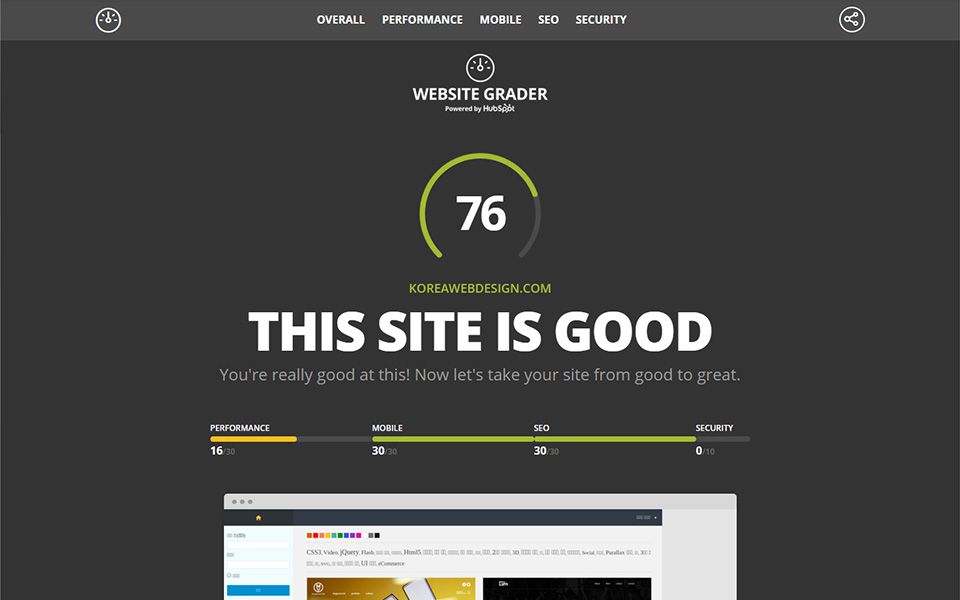
3. 결과 발표!
저희 사이트는 76점을 받았네요.
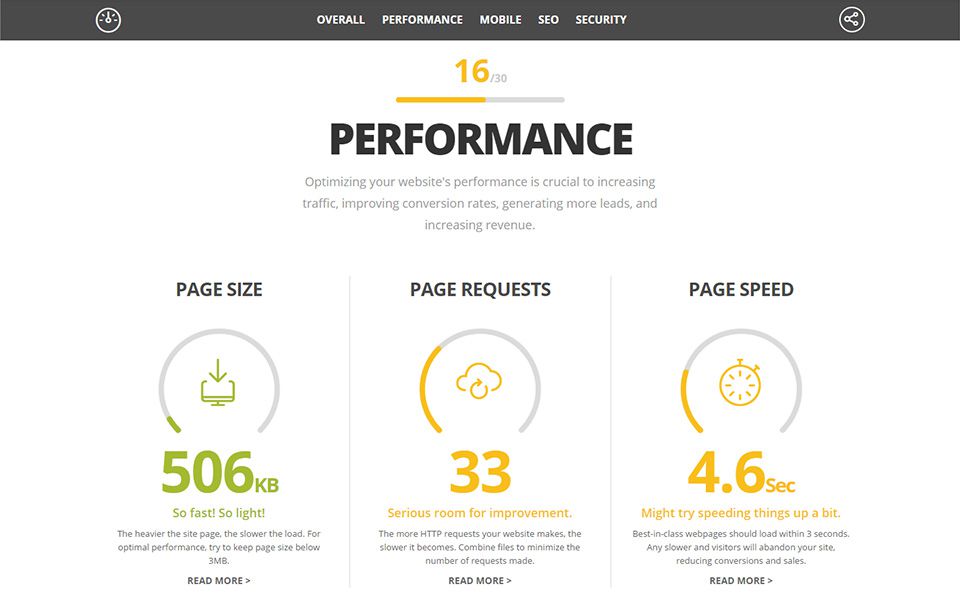
4. 퍼포먼스 분석입니다.

PAGE SIZE : 사이트가 무거운지 가벼운지 확인해줍니다. 로딩되는 파일들이 많을 수록 무겁고 로딩이 오래 걸리겠죠?
PAGE REQUESTS : http 요청이 몇번 일어나는지 확인해줍니다. 외부 요청이 많이 발생할 수록 느려집니다.
PAGE SPEED : 페이지가 열리는 속도입니다. 3초 이내가 가장 좋다고 하네요.

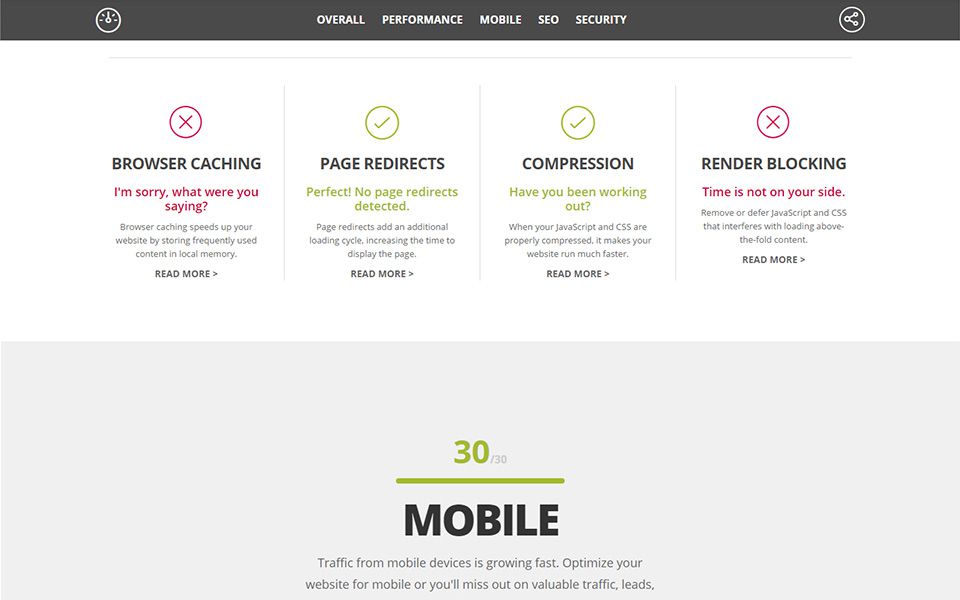
BROWSER CACHING : 브라우저 캐시를 사용한 것인지 나오는데요. 저희는 동적인 포스팅과 사이트 정보가 올라오기 때문에 캐시를 사용하게 되면 실시간 반영이 안되므로 ㅠ 브라우저 캐시는 포기하였습니다.
PAGE REDIRECTS : 페이지의 리다이렉션 감지라는데요. 아마 도메인 접속중 변경이 되는 부분을 말하는 듯합니다.
COMPRESSION : 자바스크립트와 CSS등을 압축하는지 체크합니다. 압축을 할수록 미세하지만 효과가 있습니다.
RENDER BLOCKING : 랜더 블로킹하는 자바스크립트에 관한 내용입니다. 관련 내용과 랜더블로킹 파일을 제거하여 속도를 높이는 방법은 https://developers.google.com/speed/docs/insights/BlockingJS 이 곳을 보시면 됩니다.
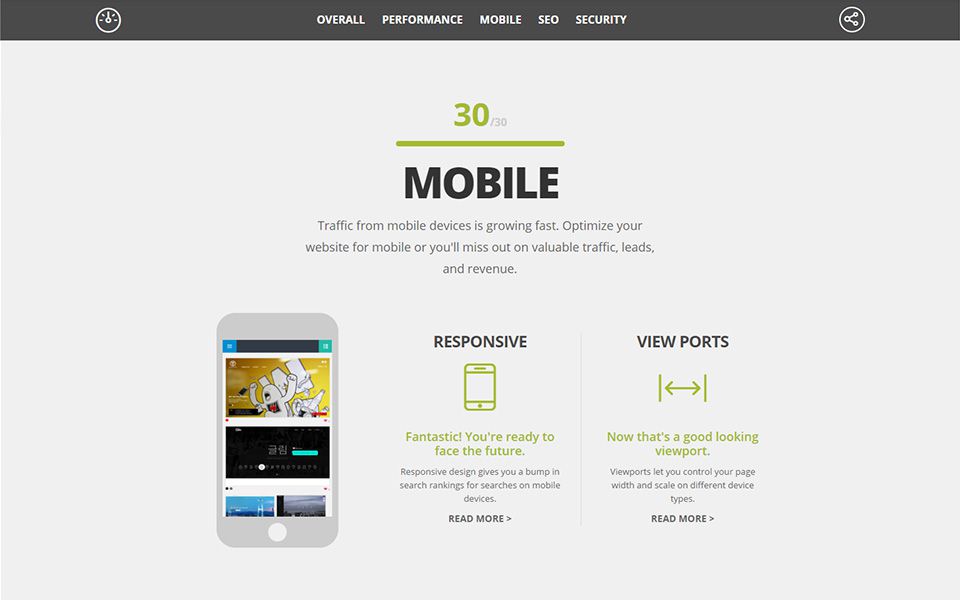
5. 모바일 분석입니다.

RESPONSIVE : 반응형으로 제작되었는지 확인합니다.
VIEW PORTS : 모바일 장치의 뷰포트를 맞추기 위한 준비가 되어 있는지 체크합니다.
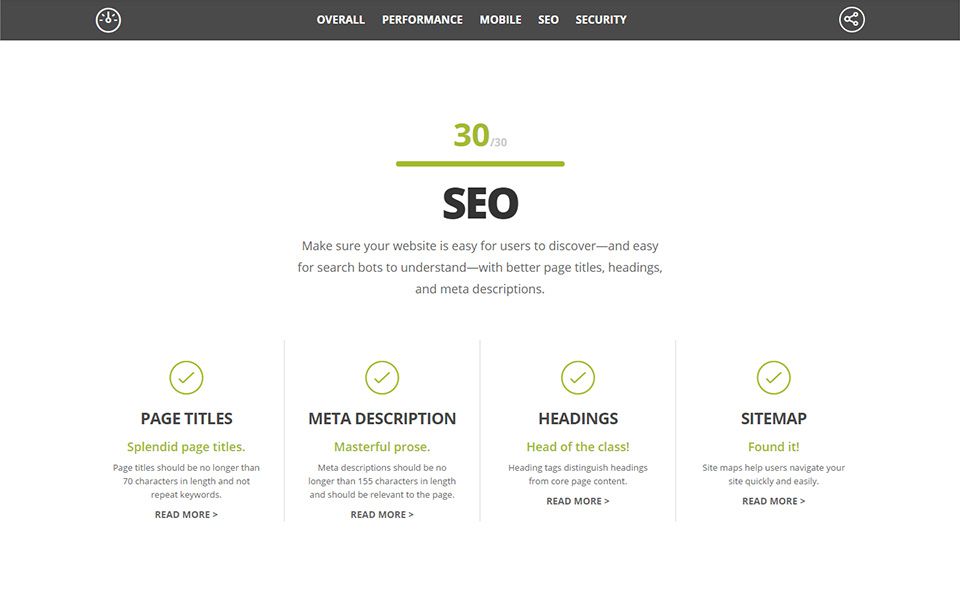
6. SEO (검색 엔진 최적화) 부분입니다.

PAGE TITLES : 페이지 제목을 체크합니다. (메타 태그)
META DESCRIPTION : 페이지 설명을 체크합니다. (메타 태그)
HEADINGS : H1~H5와 같은 제목들이 지정이 잘 되었는지 체크합니다.
SITE MAP : 사이트맵을 가지고 있는지 확인합니다. 대부분 SEO를 위해 사이트맵을 작성한 xml 파일을 만들게 됩니다. 그런 후에 구글 웹마스터 툴에 사이트맵을 등록하면 됩니다.
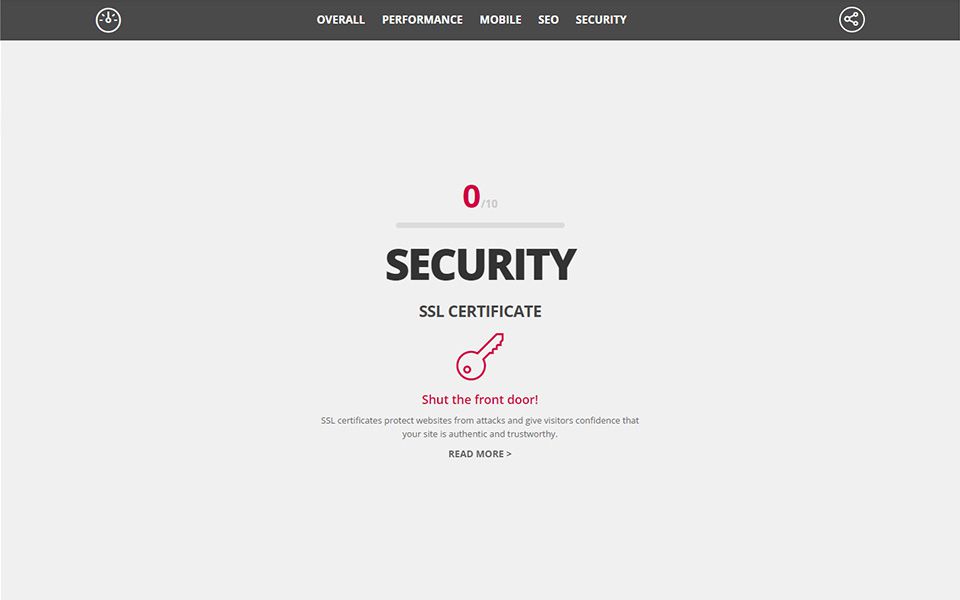
7. 보안 부분입니다.

보안서버 구축은 아직 못했습니다. 사이트의 규모가 좀 더 커지면 추가할 계획입니다. 😥
자기가 만든 사이트의 능력이 얼마정도 되는지 혹은 빠뜨린게 있는지 체크할 때 용이한 사이트입니다.
한번 여러분의 사이트 점수를 매겨보세요~!


안녕하세요 🙂 웹디자인 스터디를 찾고있었는데 좋은곳을 찾은거 같아요! 혹시 스터디 아직 하시나요?ㅠㅠ 참여하고싶습니다!! 신입이라 부족한게 많아서 더 배우고싶어요ㅜㅜ
답변이 늦어서 죄송합니다.
시스템 개선중이라 제대로 확인을 못하고 댓글이 히든되어 있었네요 ㅠ
여튼 지금은 스터디 진행은 하지 않고 시스템 구축이 어느정도 정비되면 세미나를 진행할 예정입니다.
조만간 그 전에 커뮤니티를 나눌 수 있는 시스템 부터 만들어드리도록 하겠습니다.
넵 감사합니다!
이런 고급진 정보를 감사합니다~~^^
댓글 감사합니다!! 더욱 더 좋은 정보 준비할께요~
별말씀을요 앞으로도 잘 부탁드립니다
그리고 혹시 회사를 운영하시나요 한번 방문하고 싶습니다만 제 연락처는 010-3767-4811입니다
에이전시 다니고 있습니다 ㅎㅎ 실무자예요 >_ <
연락한번주세요 밥또는 차 한잔 하시죠 ㅋㅋ
차 후 커뮤니케이션 공간 만들면 같이 참여해주세요~ ㅎㅎ
따로 하실 말씀은 mynain 카톡 주셔용~