오늘은 페럴렉스 웹사이트 웹디자인에 대해서 써보려고 합니다.
페럴렉스, 즉 차원형 또는 시차 디자인이라고 하는데 바로 스크롤링에 따라 컨텐츠가 진행되며 시각적으로 다차원의 효과를 내는 사이트를 말합니다.
https://koreawebdesign.com/tag/parallax/ 에 방문하셔서 국내에 만들어진 사이트를 참고해보시면 좋을 것 같습니다. (리뉴얼되거나 만료된 사이트들도 있을 수 있습니다.)
지금은 해외든 국내든 ‘이 것이 유행이다’ 라고 결론 내리기는 힘들 것 같지만 그래도 종종 최근 여러 사이트들에서 이러한 형태의 웹디자인을 보실 정도로 많이들 선호하고 있다고 봅니다.
프로젝트를 한번쯤 이런 차원형 웹사이트로 진행하시게 된다면 장점을 한번 설명해 드려보겠습니다.
1. 눈길을 끄는 시각적 효과
그 어떤 사이트들 보다 사용자의 행동에 따른 반응이 즉각 시각적으로 표현되기 때문에 몰입도를 높일 수 있습니다. 아마 어떤 사용자들은 경험해보지 못한 웹사이트일 수도 있죠.

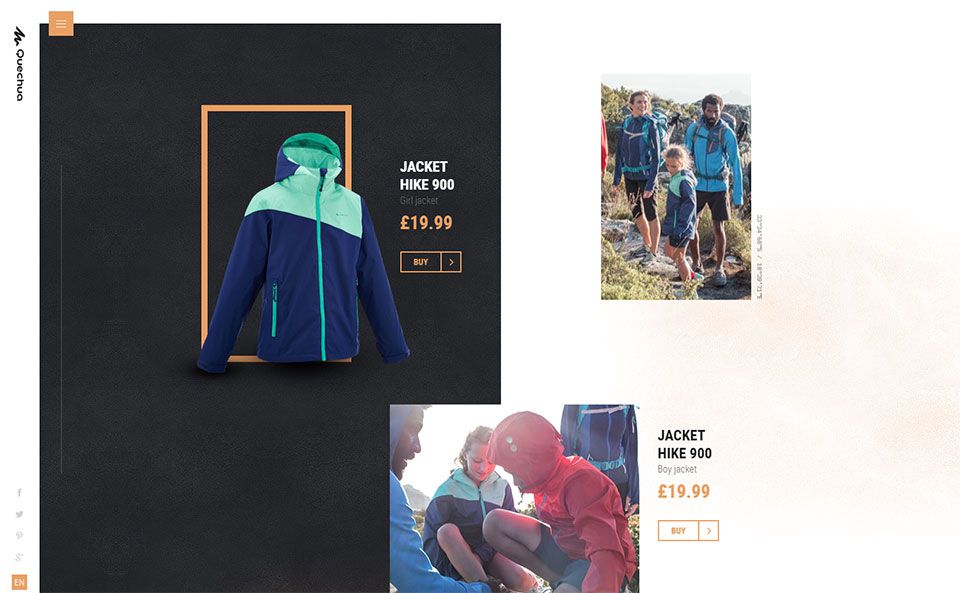
http://lookbook.quechua.com/spring-summer-2016/en/hiking
위 사이트를 한번 접속해 보세요. 사진들이 간단한 정보들과 어울어져 비교적 단순하게 레이아웃 되어 있지만 스크롤을 하게 되면 그에 따라 다차원적으로 변하는 것을 보실 수 있으실 겁니다.
평범한 웹사이트가 아닌 동적인 사이트를 만들고 싶으시다면 페럴렉스 웹디자인을 도전해보세요.
2. 논리적인 정보 흐름
만약 컨텐츠의 성격이나 구조에 순서가 있거나 사용자에게 순서대로 정보를 전달하고자 할 때 논리적이며 효과적으로 표현할 수 있습니다.

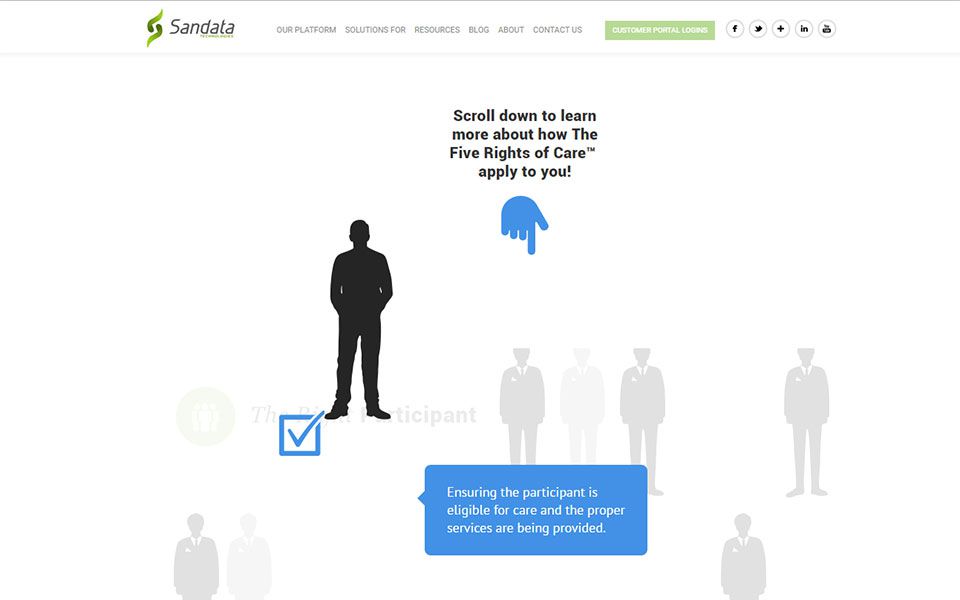
https://sandata.com/the-five-rights-of-care
위 참고 사이트를 보면 스크롤 다운을 유도하여 5단계의 권리를 논리적인 흐름으로 페럴렉스 웹디자인을 통해서 정보 전달이 직관적이고 수월한 것을 확인할 수 있습니다.
3. 더욱 효과적인 제품 프로모션
이러한 페럴렉스 사이트는 프로모션을 위한 웹사이트에 더 쓰임이 있습니다.
사용자에게 짧은 시간이지만 사용자에게 강렬한 인상을 남겨주기에 좋기 때문입니다. 단순한 제품 프로모션 사이트보다는 사용자에 의한 액션에 대해 풍부한 인터렉션으로 사용자의 경험을 자연스럽게 기억시켜줄 수 있기 때문이죠.

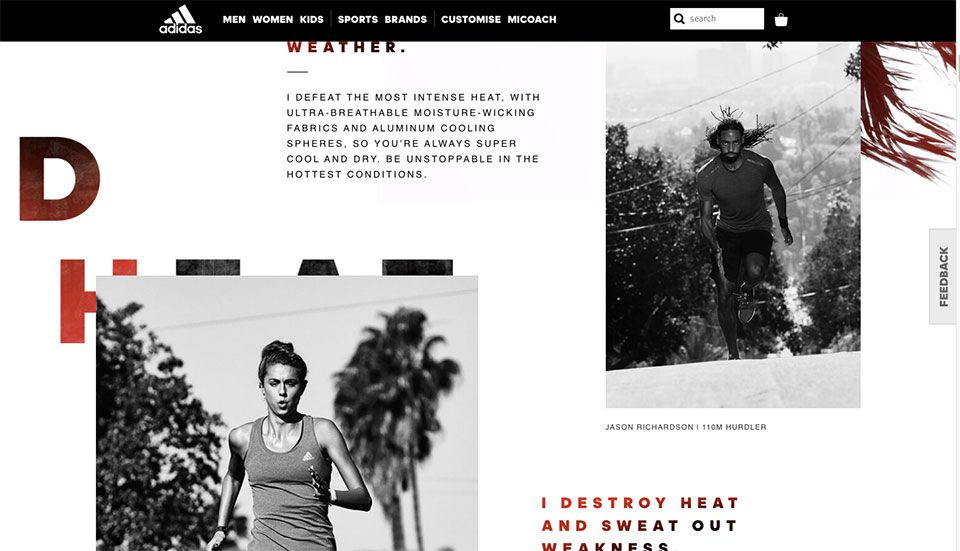
http://www.adidas.co.uk/climazone
위 참고 사이트에서는 제품을 단순히 필요한 정보만 전달해버리는 일반적인 사이트들과 달리 스크롤링에 따라 컨텐츠와 사진등이 슬라이딩 되면서 순차적으로 이야기를 풀어놓고 있습니다. 페럴렉스와 함께 마우스의 이벤트 효과를 함께 사용하여 더욱 사용자의 반응 유도를 수월하게 만들었습니다.
4. 강화된 스토리텔링
페럴렉스 웹디자인은 기존의 각 컨텐츠별로 페이지를 조각내어 만들던 구조보다 더욱 스토리텔링을 강력하게 전달할 수 있습니다.
원페이지 스크롤 웹사이트 또는 인피니트 스크롤 웹사이트 (무한 스크롤)로 그 기능을 충분히 구현할 수 있습니다.

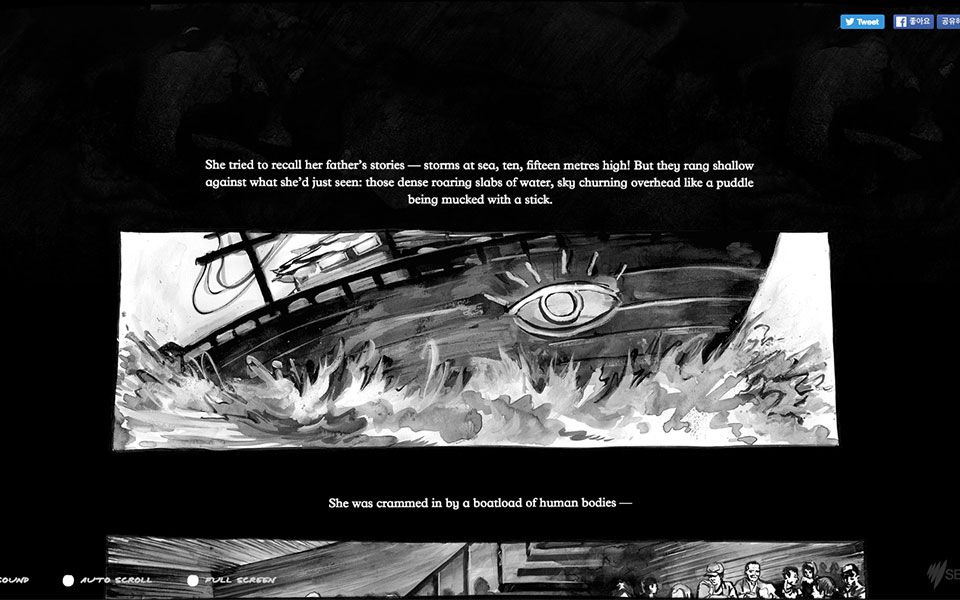
http://www.sbs.com.au/theboat/
위 참고 사이트를 보신 적이 있으신가요? 베트남 난민에 관한 생생한 경험을 스토리텔링으로 인해 사용자에게 간접적으로 체험을 시킨 해외 유명한 사이트입니다.
사운드와 페럴렉스, 그리고 인터렉션이 어울어져 사용자의 감각을 자극시키기 충분한 사이트입니다.
5. 낮은 이탈률
위에 나열한 장점들을 결합되어진다면 사용자들의 이탈률은 자연스럽게 줄어들게 됩니다.
사용자들은 더 이상 더 많은 컨텐츠들을 살펴보기 위한 행동을 할 필요도 없어지게 되어 자연스럽게 전달하려는 컨텐츠를 거부감없이 전달 받을 수있게 됩니다.
이러한 장점들로 볼 때 2016년 지금 기회가 된다면 페럴렉스 웹디자인을 시도해 보는 것도 좋을 것 같습니다. 웹디자인 트랜드가 또 바뀌게 되어 페럴렉스 웹디자인의 니즈가 없어질 수는 있으나 지금의 웹시장을 살펴보았을 때 한 동안은 효과를 줄 수 있으리라 생각되어 집니다.
이 포스팅은 해외 포스팅인 http://www.devlounge.net/design/case-parallax-design-2016-beyond 을 읽고 재구성하여 편집한 글입니다.
