
위 그림처럼 잡지에서 종종 큰 그림 또는 큰 카피 주변에 글자들이 일정 간격을 두고 정렬된 모습을 본 적이 있으실꺼예요.
웹에서 css3로 구현하려면 shape-outside 를 사용하게 됩니다.
예제를 한번 만들어 볼께요.

이미지 출처 : https://www.dreamworksstudios.com/
드림웍스 로고가 딱 샘플 만들기 좋네요.
위 이미지는 검은색으로 만들어진 투명한 png 이미지 입니다. 이제 저 이미지 우측 주변으로 글자들이 나열되게 만들꺼예요.
html 구조는 간단해요.
imgWrap 클래스를 가진 div에 css 코드를 만드시면 됩니다.
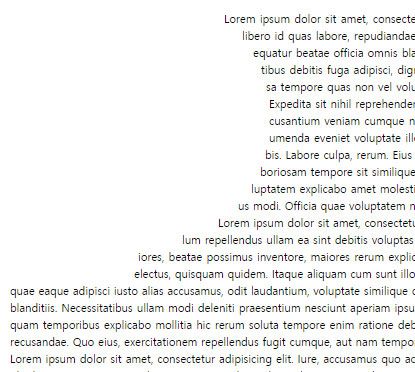
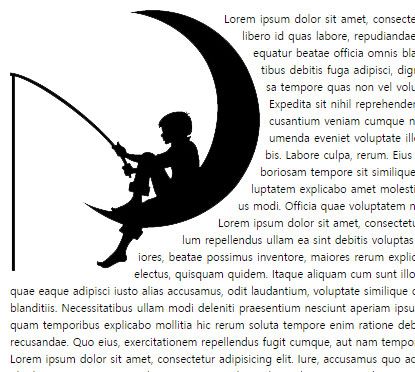
이미지를 담을 div에 위 코드를 넣고 이어서 글자들이 나오면 이미지안의 그림 모양대로 정렬이 됩니다.

그런데 그냥 이렇게만 해놓으면 모양따라 정렬만 되어서 이미지가 안나오기 때문에 배경 css를 한번 더 넣어줘야 합니다.
완성!

참 쉽죠잉
여기까지는 기본적으로 만든 것이고!
저는 이걸 응용해서 위에서 배경 이미지로 둔 것을 마스크로 만들어서 배경 이미지는 제가 원하는 다른 사진으로 놓고 씌운 후에 움직이게 할꺼예요~
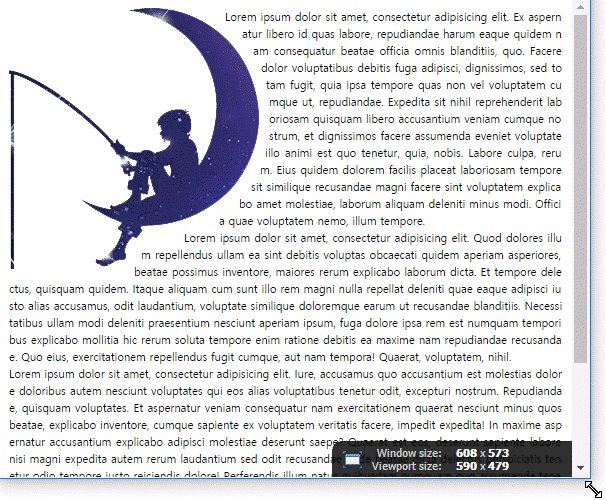
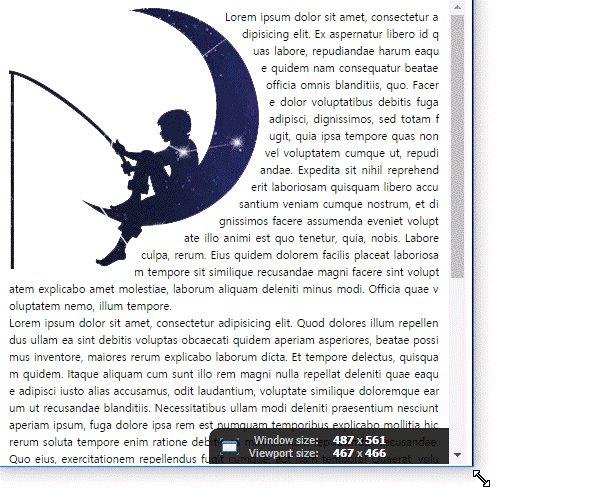
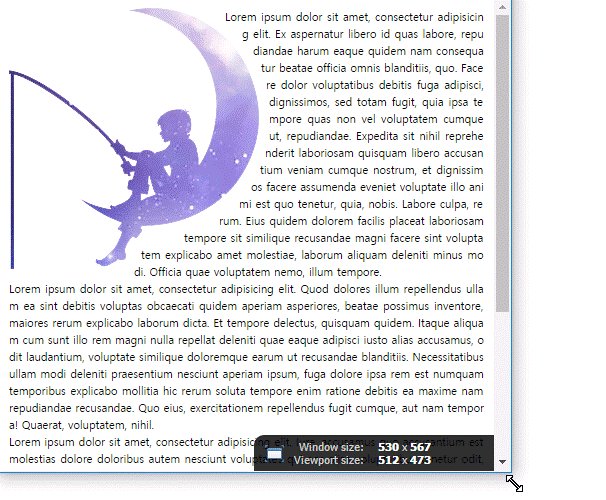
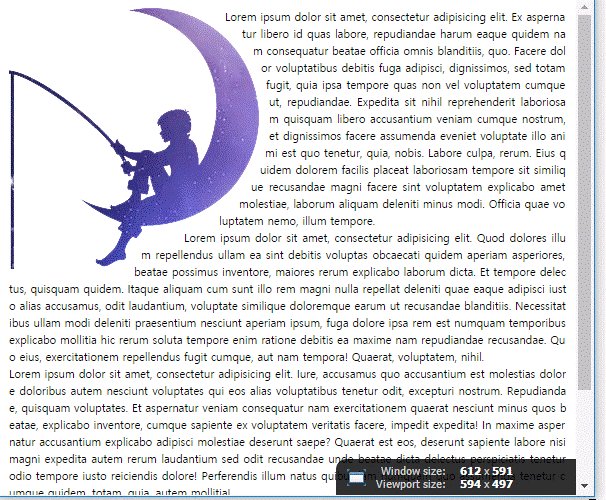
먼저 완성 모습부터 볼까요

짜잔!
배경을 이렇게 하니까 뭔가 새롭죠? 신기방기 하고 ㅎㅎ
그럼 이제 이 예제를 코드로 작업해 볼까요
위에서 배경을 넣은 코드들은 날려주시구요~ 배경으로 준 이미지를 마스크로 만들기 위해서 아래 코드로 넣어주시면 됩니다.
그런 후에 이제 마스크 뒤로 움직이게 할 이미지를 배경으로 넣어줍니다.
저는 배경으로 밤하늘 별자리를 넣었어요.
이제 아래 코드를 넣어서 배경을 움직이게 해줍니다.
이렇게 지금까지 css 코드들은 이미지를 담고 있는 .imgWrap 클래스를 가진 div에 추가하였습니다.
배경 이미지가 움직이려면 키프레임으로 움직임을 설정해줘야합니다.
위 코드를 style 바로 아래 추가해주시면 좋습니다.(꼭 그래야하는 건 아니거든요.)
이제 완성이 되었나요
예제 미리보기 겸 코드는 https://koreawebdesign.com/links/css_outside_mask/outsideSample.html 여기를 눌러서 보시면 됩니다.
사용한 코드의 html과 css는 아래와 같습니다.
아쉽게도 shape-outside 는 파이어폭스와 ie는 지원하지 않는다고 하네요.
css3는 모든 브라우저에서 지원하지 않아서 아쉽지만 모바일웹을 만드실 때 사용하시면 좋을 것 같습니다.
어렵더라도 한번 재미삼아 한 두번 만들어보시면 금방 익숙해지실 꺼예요!
😀
