인터넷 속도도 빨라 졌기 때문인지 풀사이즈 백그라운드로 동영상을 삽입하는 사례들이 종종 있습니다.
예전에는 이미지로 어떻게든 시원하게 처리했었지만 이제는 동영상으로 더욱 인터렉티브한 사이트를 제공할 수 있게 되었습니다.
더군다나 youtube나 vimeo와 같은 비디오 서비스의 동영상도 백그라운드로 넣을 수 있기 때문에 서버에 대한 부담감도 많이 줄어들었습니다.
이번에는 간단하게 일반적인 동영상 파일을 백그라운드로 넣고 풀사이즈로 만드는 라이브러리 사용법을 알려드리겠습니다.
터치 디바이스로 접속하게 되면 동영상 대신 이미지로 대체되게 설정 하였습니다.
설정 이유는 iOS의 경우(아이폰) 웹브라우저에서 동영상이 재생되면 단독적으로 플레이어가 실행이 되어 영상은 그 플레이어에서 따로 실행이 됩니다. 웹브라우저에서 삽입된 상태로 보여주기 힘들기 때문이기도 하고 동영상을 모바일로 배경에 삽입한다면 사용자의 휴대폰 데이터를 사용하게 하는 불편한 진실과 로딩 속도와 용량에 대한 모바일 기기의 부담감은 아직은 있기에 이미지로 대체하는 것입니다.

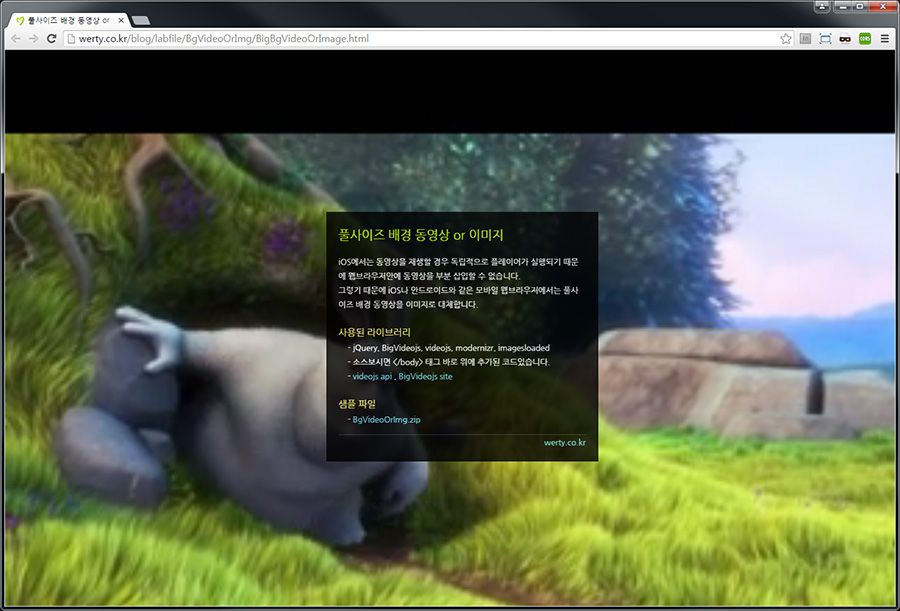
[미리보기]
이제 사용 방법에 대해 간단히 설명드리겠습니다.
풀사이즈 배경을 노출할 엘리먼트를 만듭니다.
관련 자바스크립트 라이브러리들을 로드합니다.
웹브라우저 랜더링에 대해 자세히 모르신다면 </body> 태그 바로 위에 로드 코드를 삽입합니다.
그리고 바로 밑에 풀사이즈 비디오 또는 이미지에 대한 설정을 스크립트로 작성합니다.
자세히 모르시겠으면, 샘플파일을 다운로드하여 소스를 열어보시는 것도 좋습니다. [다운로드]
정보 출처 : http://werty.co.kr/blog/3093

안녕하세요. 포스팅 잘 보았습니다. 고맙습니다.
풀스크린으로 동영상을 넣은 다음 cj그룹 홈페이지 처럼 스크롤을 했을 때 또 다른 div 영역이 이어지면서 보려면 어떻게 하나요? 동영상이 배경이 페이지에서 페이지 이동을 하지 않고 스크롤을 내리면서 추가 내용을 사용자에게 보여주고 싶어서요 ㅠ
미리보기 페이지를 다운 받아 보시면 그안에 ~ 이렇게 해서 안에 비디오가 들어가고 바로 뒤에 이어서 페이지를 작성하시면 이어지게 됩니다. ~ 원하시는 페이지 이런식으로 페이지를 만드시면 cj.net 의 메인 영상과 밑의 컨텐츠처럼 나열될 수 있을 겁니다.
사실 css에 대해서 좀 습득하시면 저 article이나 body 에 적용된 css 보시면 어떻게 구성되었는지 이해하실 수 있으십니다.
올리신글 도움이 너무 잘되었습니다.
하지만 궁금한게 있는데요 모바일에서도 영상배경으로 구현하고싶은데
위에건 pc버전만되고 태블릿,모바일버전에는 지원이 안되더러구요
모바일까지 다잡으려면 어떻게해야하나요??
위 마지막 코드박스에 if (Modernizr.touch) { 라고 쓰여진 부분이 터치 모바일일 경우 이미지로 대체하라고 나와있습니다. 이렇게 터치 미디어 기기에서 막은 이유는 아이폰의 경우 모바일웹은 배경에 영상이 나오지 않고 전체화면으로 플레이어가 자동 실행되기 때문에 막아 놓은 것입니다.
아이폰의 경우에는 직접 어플리케이션으로 배경에 영상을 두는 것 외에는 모바일에서 영상을 배경으로 두고 작업할 수 없습니다. 안드로이드의 경우에는 가능한걸로 알지만 이 역시 매끄럽지 못하여 터치 모바일을 같이 묶어 대체 이미지로 나오게 한 것입니다.