-

-

-

-

-
 툴
툴XMind
무료로 마인드맵을 제작할 수 있어요. 소프트웨어로 다운받을 수 있고, 클라우드로 웹이랑 동기화도 되고, 앱이랑도 연동도 됩니다. 유료 버전으로 여러가지 추가 기능을 제공하지만 무료 기능으로도 충분히 사용할만 합니다.
-

-

-
 정보/교육, 툴
정보/교육, 툴realfavicongenerator
파비콘이나 스마트폰에 바로가기 아이콘, 맥북이나 윈도우즈 OS의 아이콘등을 이미지 하나만 올리면 만들어 줍니다. 만약 웹으로 퍼블리싱할 경우 불러오는 코드, 설정하는 코드까지 자동 생성 됩니다.
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-
 사진
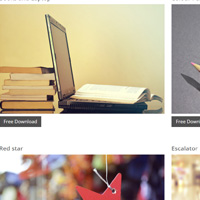
사진splitshire
대부분 무료 다운로드 및 사용할 수 있다.대신 다운 받은 이미지를 다른 곳에 올려놓고 팔거나 할 수 없다.좌측 상단의 메뉴를 클릭하면 카테고리들을 볼 수 있다.
-

-


코리아웹디자인 | 대표 : 남인식 | 사업자등록번호 : 389-37-01290 | admin@koreawebdesign.com
인천광역시 계양구 계양대로 40,3층 302호 오피스워크넷공유오피스 소호사무실 OW-HA-3106(작전동, 미림빌딩) | 0502-1935-1199