아마 다들 슬슬 자신의 포트폴리오 사이트를 리뉴얼 해볼까~ 혹은 만들어야하지 않나~~ 하고 고민하고 있을 시즌입니다. ㅎㅎ
3월에 추천할 만한 최근에 만들어진 멋진 해외 포트폴리오 사이트들을 소개해드릴께요.
참고하셔서 만드시는데 도움이 되시길 빌어요~
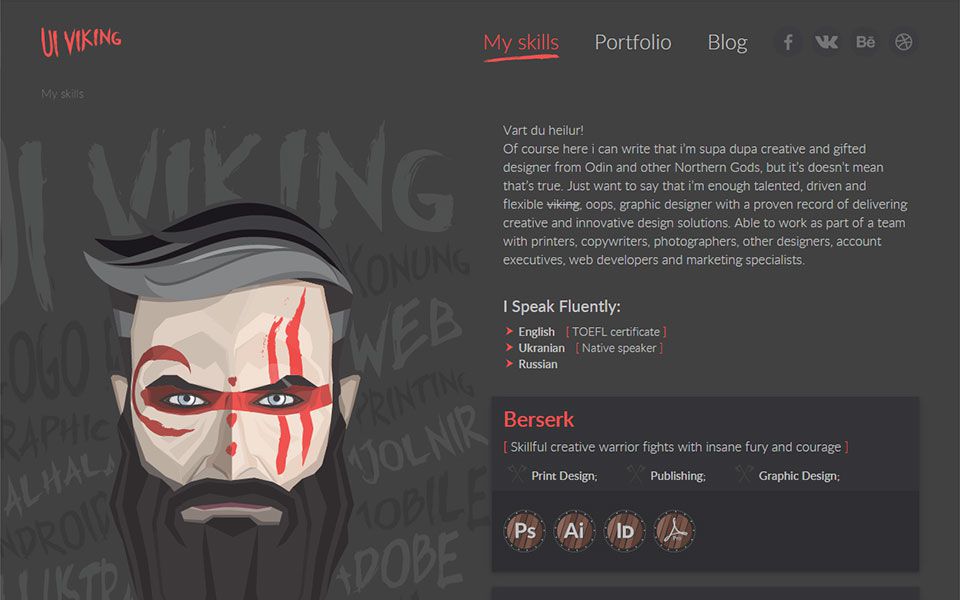
1. Ui viking (링크)

UI 바이킹이라는 컨셉으로 마치 게임 케릭터를 연상하게 디자인하였습니다.
워드프레스를 기반으로 제작되어서 포트폴리오 관리 및 블로그 서비스까지 운영하고 있어요.
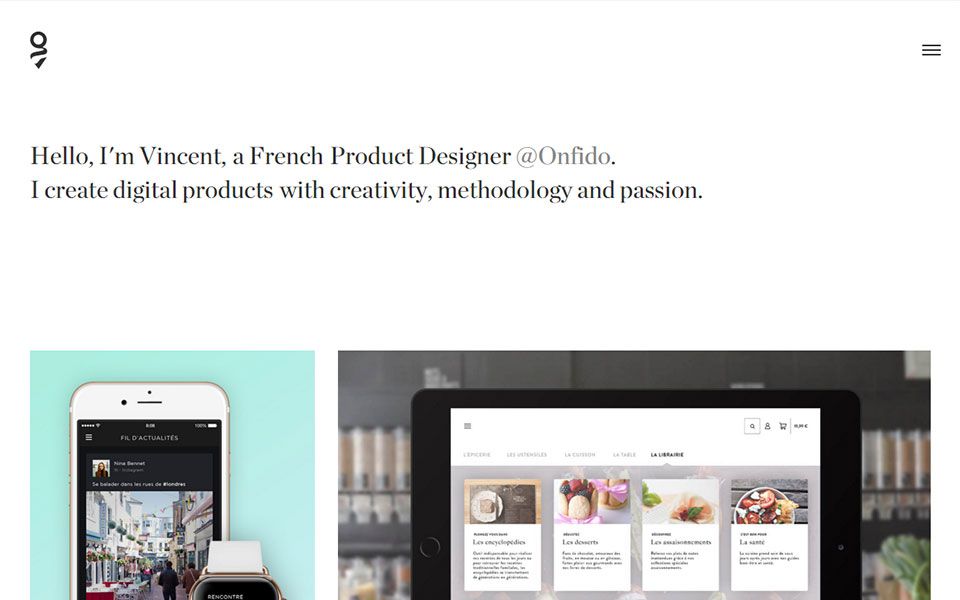
2. Vincent guillevic (링크)

프랑스 제품 디자이너 빈센트의 포트폴리오 사이트입니다.
역시 워드프레스 기반으로 제작되어서 포트폴리오 관리를 하고 있어요.
포트폴리오 상세 페이지에는 제작과정에 이루어지는 스케치와 분석들등이 있어 더욱 볼만 합니다.
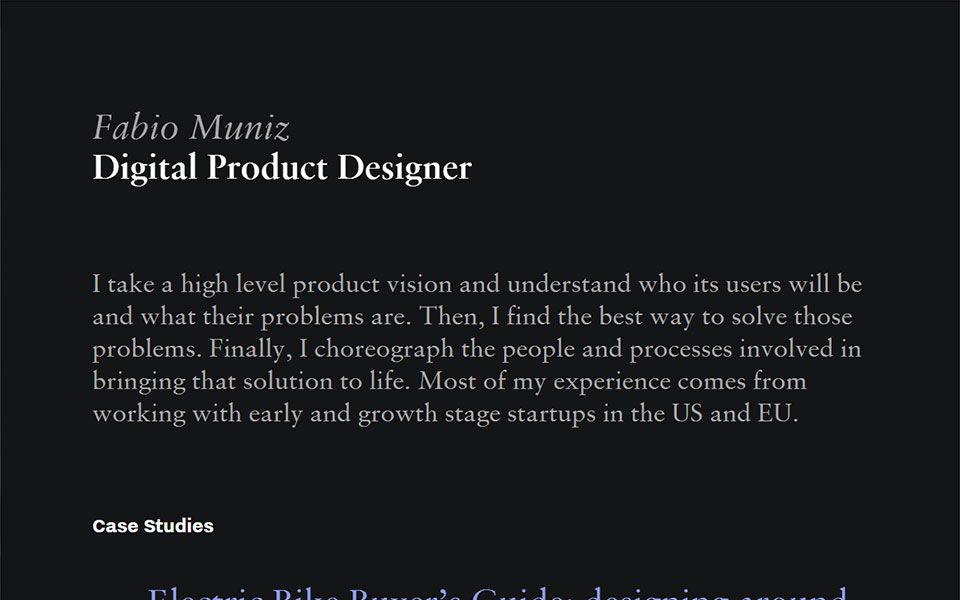
3. Fabio Muniz (링크)

디지털 제품 디자이너 fabio의 포트폴리오 사이트입니다.
메인이 텍스트 외에는 없는 아주 심플한 페이지로 구성했지만, 그렇다고 너무 공허해보이거나 하지 않고 멋진 타이포그라픽을 보는 듯합니다.
4. Alex camp (링크)

비주얼 디자이너 alex camp의 포트폴리오 사이트입니다.
웹폰트와 깔끔한 이미지를 이용하여 가독성 높은 심플한 UI의 웹사이트를 만들었습니다.
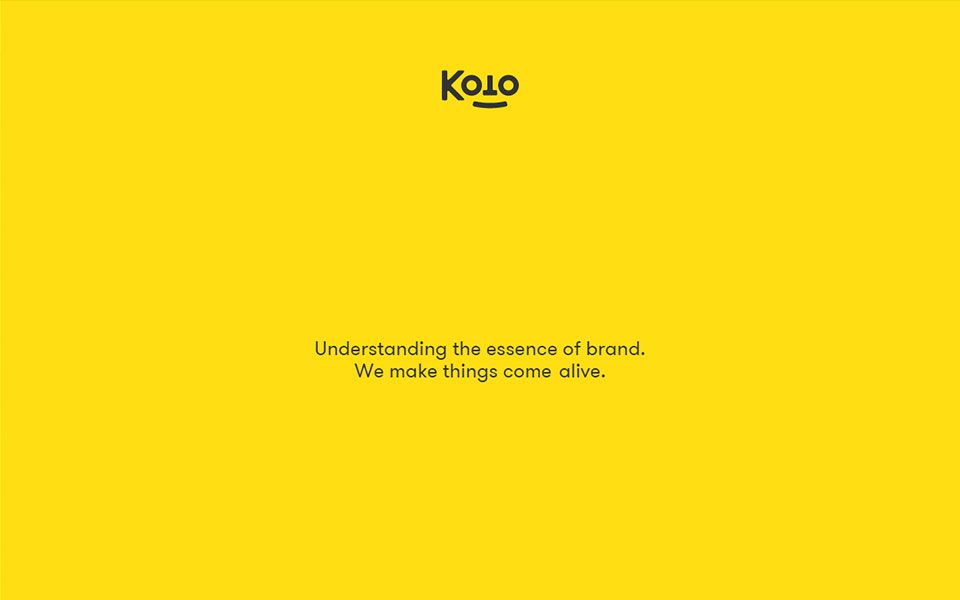
5. Studio koto (링크)

런던의 프로젝트 그룹 studio koto의 웹사이트 입니다.
원페이지 웹사이트로 스크롤에 따라 컨텐츠들이 페이드인 슬라이드 되어 나옵니다.
노란 배경의 첫페이지에서 강렬한 컬러 인지를 시켜주고 다음부터는 컨텐츠 중심을 위해 배경을 차분하게 뺀 후 다시 마지막에 노란 배경을 두어 사이트의 색을 적합하게 전달하고 있습니다.
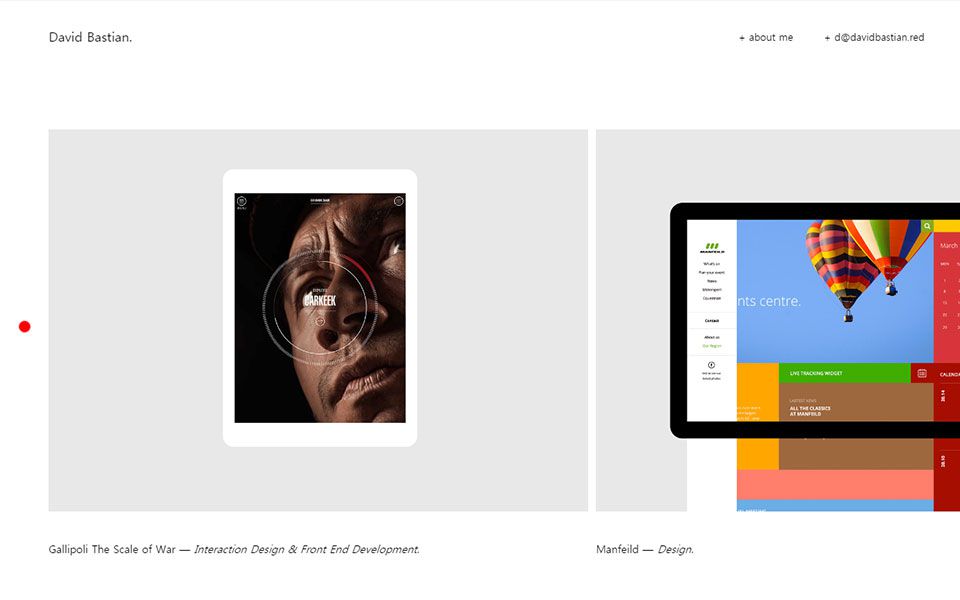
6. David bastian (링크)

칠레의 디자이너 겸 개발자 david bastian의 포트폴리오 사이트입니다.
가로 스크롤 웹사이트로 인터렉션들이 재미있는 웹사이트입니다.
닷레드 도메인과 연결고리로 사이트 내에 있는 붉은 점이 독특한 UI 역할을 합니다.
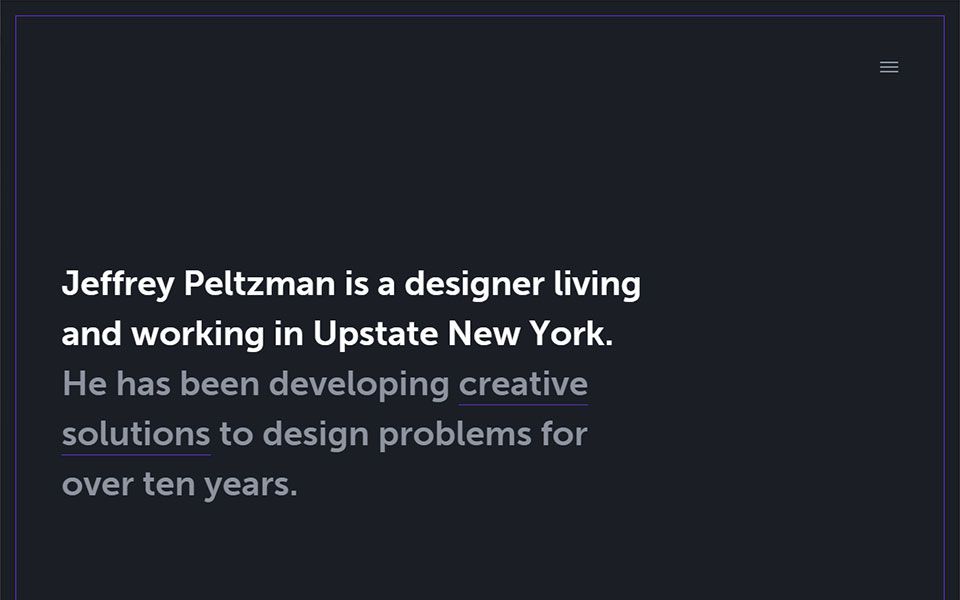
7. Jeffrey Peltzman (링크)

뉴욕의 디자이너로 웹사이트, 편집, 패키지 디자인, 브랜드 디자인 및 기획등을 하는 Jeffrey Peltzman의 포트폴리오 사이트입니다.
단순한 구조와 최소의 디자인 요소로 간결한 웹디자인을 하였습니다.
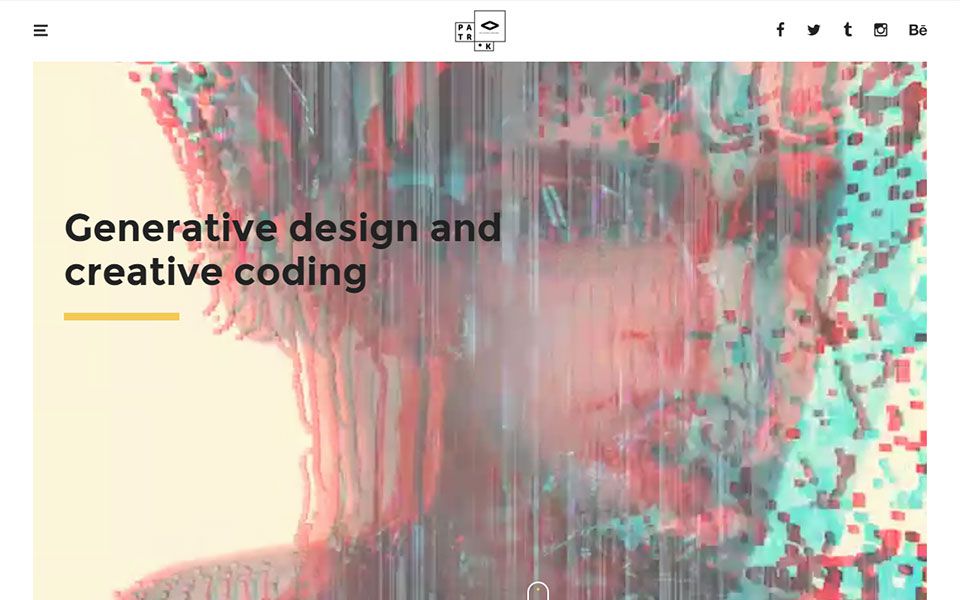
8. Patrik huebner (링크)

3D, 애니메이션, 일러스트, 타이포그라픽등을 하는 patrik huebner의 웹사이트입니다.
영상미가 돋보이며 페럴릭스 스크롤과 함께 전체적으로 독특한 ui와 컨셉을 유지하고 있습니다.
워드프레스로 제작되어 포트폴리오 관리 및 자체적으로 월페이퍼등을 만들어 배포하여 관리하고 있습니다.
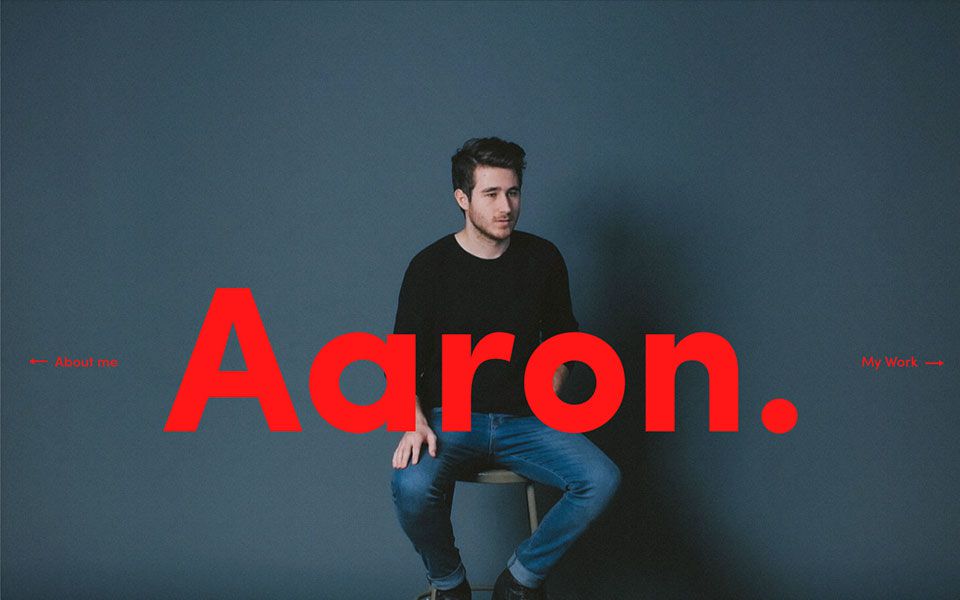
9. Aaron porter (링크)

디자이너이자 필름 메이커인 aaron porter의 포트폴리오 웹사이트입니다.
풀배경 영상을 이용하여 사이트 진행에 활용하였고, 워드프레스 기반으로 포트폴리오들이 관리되고 있습니다.
영상이 들어가다보니 다소 로딩이 불안정할 때가 있습니다.
10. Myf Web Designer (링크)

디자이너이자 웹개발자인 Bren의 포트폴리오 웹사이트입니다.
원페이지 웹사이트로 간략하게 만들어진 심플한 웹디자인입니다.
