일러스트레이터로 그린 파일을 png나 jpg같은 파일로 만들지 않고 css코드만으로 웹사이트에 그리고 싶을 때가 있지 않나요?
왜냐하면 반응형 웹사이트를 만들 때 이미지들을 여러개 만들어야하는 번거로움도 있고 아이폰 레티나 디스플레이를 위해서 파일을 또 다르게 만들어야하는 상황이 오기 때문이기도 하죠.
또는 파일을 업로드할 수 없는 상황에서 css만으로 구현해 낸다면 사이트가 더욱 빠르고 가볍기 때문입니다.
바로 진행해볼께요.
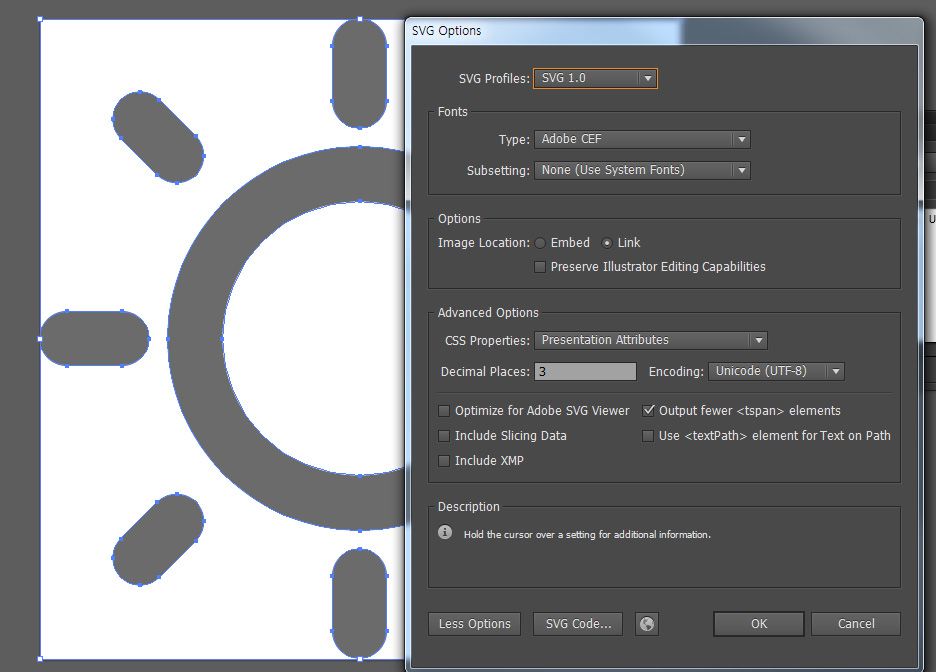
일러스트레이터에서 파일을 저장할 때 SAVE AS를 누르고 파일형식을 보시면 SVG라고 나옵니다.
SVG로 저장하시거나 코드를 보셔도 되는데 일단 저장합시다.
옵션은 별다른거 건드리는 것 없이 그냥 저장하시면 됩니다.
파일로 저장되었다면 이제 아래 사이트로 접속합니다.
http://www.mobilefish.com/services/base64/base64.php
SVG 이미지나 SVG 소스를 css로 활용할 수 있는 base64코드로 바꿔주는 사이트입니다.
(사라지지 않길 바라며 ㅠㅠ..)
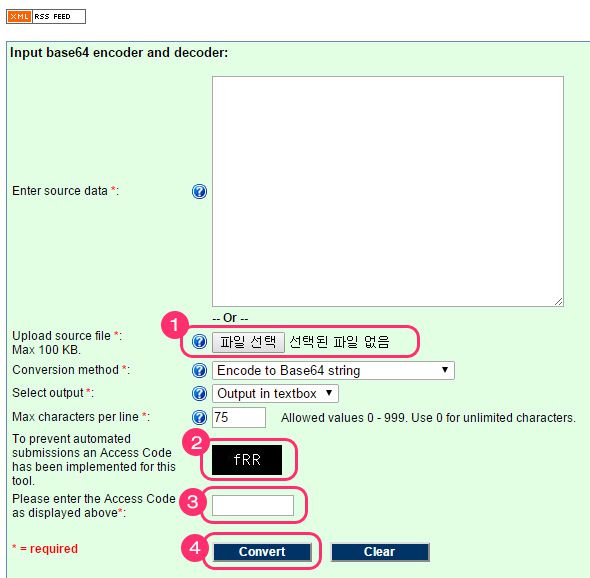
자~ 밑으로 내리시면 아래 이미지와 같은 입력창들이 보이실꺼예요.
1번에 upload source file이라는 곳에 ‘파일 선택’버튼을 눌러서 아까 저장했던 svg파일을 선택합니다.
다른 옵션은 보지 마시구요. 2번에 fRR이라는 텍스트가 담긴 검은 박스 보이시죠?
그 안에 인증 코드들이 나오게 되는데 아마 스팸으로 작업해서 트래픽을 유발하는 상황을 방지하려는 것 같아요.
3번에 있는 입력칸에 2번에 있는 fRR과 같이 써있는 인증 코드를 입력하시고 4번의 Convert 버튼을 누르시면 됩니다.
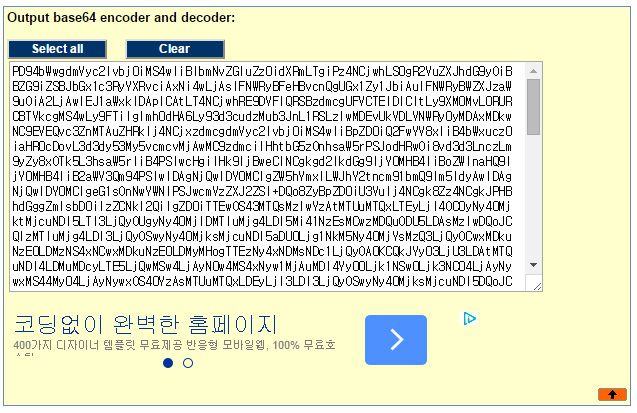
그리고 작업이 끝나면 아래로 스크롤을 내리면 작업된 코드가 나오게 됩니다.
이렇게 막 엄청난 코드로 나오게 됩니다.
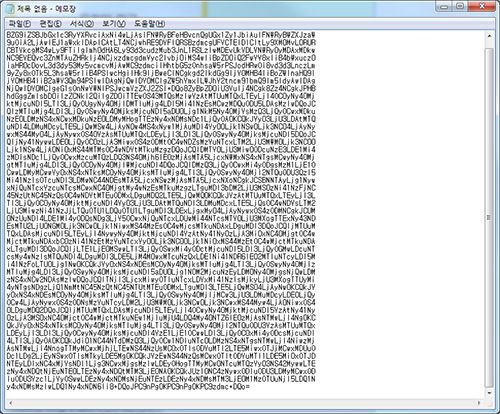
저 코드들을 전체 복사한 후 메모장에 넣으시면 한줄이 아니라 여러줄로 내려쓰기 되어 나옵니다.
이걸 그대로 css에 넣으면 제대로 작동되지 않습니다.
에디터 툴을 이용해서 한줄 변환하시던가 (저는 서브라임 텍스트를 사용해서합니다.) 아니면 직접 각 줄의 맨뒤로 가서 딜리트 키로 계속 한줄로 만드셔야해요.
이렇게 한줄로 만드셨다면 코드를 복사하여 css안에 넣어주시면 됩니다.
.sun{
background: transparent url("data:image/svg+xml;base64,여기다가 복사한 코드를 붙여주세요") no-repeat 0 0;
background-size: 100%;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
}
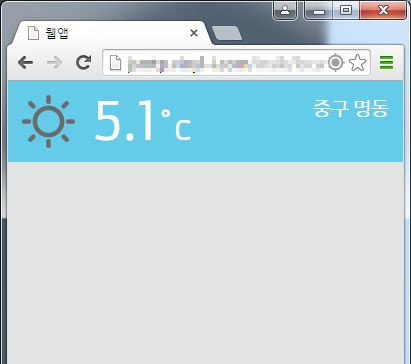
이제 어떻게 보이나 확인 해볼까요?
정상적으로 잘 보이네요.
아까 일러스트레이터에서 회색으로 색을 채웠었기 때문에 코드에도 색이 함께 들어간거랍니다.
만약 색을 바꾸고 싶으시다면 일러스트에서 색을 수정한 후 다시 코드를 변환 작업하시면 됩니다.







좋은 정보 공유해주셔서 감사합니다. ^^
댓글 주셔서 감사합니다 ^^ 도움 되시길 빌께요~