해외에 많이 배포되어 있는 웹디자인 트렌드는 이미 다들 보셨으리라 생각됩니다. 물론 그 정보 좀 추려서 가져오면 되긴 합니다만 읽다보니 국내 시장이랑 조금 다른 것들이 있었습니다. 그래서 해외의 2016 web design trend 를 조금 활용해서 국내 시장과 접목하여 저의 주관적일 수도 있는 내용으로 정리하였습니다. 읽으시다가 수정, 추가 해야할 것들은 댓글이나 메일 주시면 확인하여 업데이트 하도록 하겠습니다. 😉
-
1. 풀 사이즈 배경 이미지 또는 비디오

(출처 : 안테나 뮤직 웹사이트, 정보 보기 http://koreawebdesign.com/kwd224/)
브라우저 전체를 꽉 채운 듯한 풀 배경 이미지 또는 풀 배경 비디오를 이용하여 사용자들의 관심을 유도합니다. 해외에는 오래전부터 자주 보이는 이 방식은 국내에서는 근래에 와서 활발히 사용하게 되었습니다. 특히 프로모션 사이트나 감각이 뛰어난 사이트에 쓰임이 자주 나타납니다. 이제서야 국내에서 좀 더 쓰이는 이유야 여러가지 있겠지만 아직도 국내에는 ie 하위 버전 점유가 높기에 크로스 브라우징에 문제도 있고, 2015년이 되어서야 html5가 웹표준으로 선정된 점도 있었습니다.
그리고 비디오의 경우 방문자에게 제공하기에는 스트리밍 전용 서버를 이용해야하는데, 대다수 제작사에서는 웹서버에 업로드하여 방문자에게 제공하다보니 트래픽에서도 문제가 생겼던 것입니다. (아직도 스트리밍 전용 서버의 필요성을 모르는 계신 고객사와 제작사에 몇몇분 때문에 … 😐 ) 웹서버로 부터 다운로드되어 제공하다보니 로딩이 느리고 그러다보니 사용자는 비디오가 로딩되어 보여지기도 전에 사이트를 닫아버리는 UX 때문에 사용하지 못했던 이유기도 합니다.
이미지는 css3로 background-size: cover; 를 사용하면 되고 비디오의 경우 jQuery의 플러그인들을 이용하면 됩니다.
-
2. 분할 레이아웃 디자인

(출처 : CJ E&M, 정보 보기 : http://koreawebdesign.com/kwd213/ )
만약 제공하려는 서비스나 제품, 카테고리가 여러가지 일 경우 사용자를 각 페이지로 빠르게 이동 시키는데 효과적 입니다.
-
3. 단색(monochromatic colors) 과 인터렉션을 가진 대비색

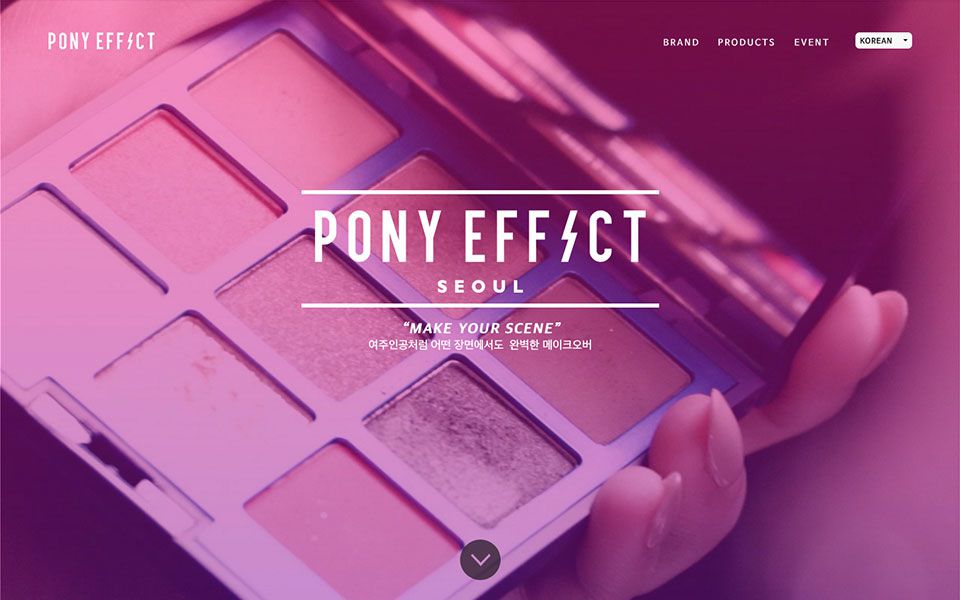
(출처 PONY EFFECT, 정보 보기 : http://koreawebdesign.com/kwd217/)
사이트에 이용되는 사진이나 영상등이 제품의 컨셉 색등과 같이 일관된 색으로 전체를 유지시키고 인터렉션이 들어가는 버튼이나 사용자의 유도나 집중이 필요한 곳에 대비되는 색으로 버튼과 같은 요소를 만드는 것입니다.

(출처 : smart water , 정보 보기 : http://www.drinksmartwater.com/#/home )
위는 해외 사이트의 사례입니다.
-
4. 우선 순위 네비게이션

(출처 : 이모션, 정보 보기 : http://koreawebdesign.com/kwd215/ )
네비게이션 중에 기본적인 기능이 있긴 하지만 사용자로 부터 가장 클릭이 많이 유도될 수 있도록 한 두개를 강조합니다.
-
5. 카드 레이아웃 디자인

(출처 : VIZENSOFT, 정보 보기 : http://koreawebdesign.com/kwd203/ )
작년에 이어 이번에도 트렌드에 들어와 있는 카드 디자인입니다. 핀터레스트처럼 레이아웃을 카드 디자인으로 구성하면 사용자들이 더 빠르게 볼 수 있고 클릭을 유도할 수 있다고 합니다.
-
6. 롱 스크롤 웹사이트

(출처 : TAILORSTONE, 정보 보기 : http://koreawebdesign.com/kwd220/ )
이미 사용자들은 모바일 경험으로 인해서 스크롤을 하여 긴 컨텐츠를 읽어내리는 UX에 익숙해 있습니다. 그렇기에 원페이지 스크롤 사이트들 처럼 한 페이지안에 모든 섹션을 담을 수도 있습니다. (다만 컨텐츠가 많다면 무리가 될 수 있으니 적절히 사용해야 합니다.) 이런 롱스크롤 사이트는 한 페이지안에 스크롤로 이어지는 듯한 스토리 텔링 컨셉을 가져갈 수 있습니다. 섹션들을 명확하게 구분할 필요없이 자연스럽게 스크롤의 진행으로 이야기하듯 컨텐츠를 풀어나갈 수도 있습니다.
-
7. 고퀄리티 포토

(출처 : 데이터센터 ‘각’, 정보 보기 : http://koreawebdesign.com/kwd97/ )
인터넷 대역폭의 발전으로 용량은 좀 나가지만 퀄리티가 높은 HD급 사진을 이용하여 웹사이트를 디자인할 수 있게 되었습니다.
-
8. 재치있는 로딩 애니메이션

(출처 : 넥슨컴퓨터박물관 360, http://koreawebdesign.com/kwd194/ )
정적인 컨텐츠를 보여주는 웹사이트가 아니라 동적인 컨텐츠가 담긴 웹사이트를 만들 때 외부 데이터를 로드할 상황이 생깁니다. 단순한 기본 로딩이 아니라 전체적인 컨셉에 맞는 로딩 애니메이션을 활용한다면 사용자들의 기다림이 지루하지 않고 더욱 좋은 기억으로 남게 될 것입니다.
원래 해외에서는 플랫 디자인에 매터리얼 디자인의 모션 애니메이션을 선호했지만 국내 사이트에서 예제로 들을만한 곳이 없었습니다. 😥
-
9. 플랫 디자인 아이콘의 변화 – Fill 스타일에서 Stroke 스타일의 아이콘

(출처 : SK하이닉스, http://koreawebdesign.com/kwd223/ )
플랫 디자인이 부흥할 때쯤 유행처럼 번지던 플랫 아이콘들에 변화가 생겼습니다. 모형이 되는 부분을 색으로 채우던 디자인에서 모형의 테두리를 선으로 심플하게 꾸며내는 스타일로 바뀌고 있습니다.
국내에도 적용될 듯한 2016년 웹디자인 트렌드는 이 정도까지 정리해보았습니다.
이제 다른 이야기를 해보겠습니다.
해외에서는 2016년 웹디자인 트렌드라고 제시했던 내용 중 국내 시장에는 조금 애매한 것들을 정리해보겠습니다. 무조건 아니야! 라고 말씀드리는 것은 아니기 때문에 여러분들께서는 참고하시는 것이 좋을 듯 싶어 써내려봅니다.
-
1. 팬턴에서 제시한 2016년 컬러

(출처 : http://qz.com/564450/pantones-new-colors-of-the-year-are-a-nod-to-gender-equality/ )
로즈쿼츠(장미석)이라고불리는 소프트 핑크(컬러코드 Pantone 13-1520)와 평온함이라 불리는 차분한톤의 블루(컬러코드 Pantone 15-3919) 입니다. 패션 디자인쪽에는 아무래도 지난 년도의 컬러 흐름에 맞는 듯 하나 국내 웹디자인쪽에는 다소 무리가 있을 듯 합니다. 왜냐하면 국내 웹사이트들의 대부분은 기업의 로고색을 활용하는 편이 많고, 그 다음이 제품색을 이용하는 편이 많습니다. 기업의 이미지를 사용자들에게 계속해서 각인시켜 자연스럽게 이미징되게 하려는 기업들의 전략이기도 합니다.
그렇다고 ‘무조건 이 컬러는 아니다’라는 이야기는 아닙니다. 본인이 디자인을 하실 때 참고하시면 보다 세련된 디자인을 도출해 낼 수 있기 때문입니다. 패션 디자인으로부터 생활 디자인이 베여 나오고 그로 인한 UX는 동일하게 이어지기 때문입니다.
-
2. 아직은 적용하기 힘든 매터리얼 디자인 (인터렉션 포함)

(사진 출처 : https://www.google.com/landing/now/#whatisit )
앱디자인을 할 때는 유용합니다. 하지만 웹디자인에서는 다소 국내에서는 적용시키기 힘들 것 같습니다.
특히나 매터리얼 디자인의 모션 디자인은 아주 깔끔하면서 사용자의 인터렉션을 풍부하게 만듭니다. 그러나 아직 국내 시장에서 이 가이드를 맞춰서 웹을 제작하기 위한 필요성이 아직은 충분하지 않은 듯 합니다. (제작자들은 접목 시키길 간절히 원하죠.)
제작자들은 열망하지만 제작을 의뢰하는 곳에서는 그보다 우선적인 목적에 맞게 제작을 의뢰하는 건 당연하기 때문입니다.
-
3. 간결한 입력폼 디자인

(출처 : 비메오, https://vimeo.com/)
미니멀 디자인에 맞게 입력폼들도 간결하게 줄이고 싶은 것은 많은 사람들의 끊이지 않는 요구일 것입니다.
하지만 국내 웹서비스들의 대다수는 사용자들의 정보 중 불필요한 정보들까지 수집하려고 합니다. 이유는 그 데이터를 2차, 3차 재사용할 목적이기도 하죠. 그 데이터들이 곧 마케팅이고 돈이라는 것을 아는 기업들의 전략입니다.
앞으로 국내에서도 웹서비스에서 걷어낼 것들은 좀 걷어내길 바랄 뿐입니다.
여기까지 긴 글 읽어주셔서 감사합니다.
위 글들은 http://www.1stwebdesigner.com/2016-web-design-ux-trends/ 와 http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html 에서 참고하여 작성하였습니다.
제목에 UX라 하여 광범위한 UX 기술을 트렌드로 말씀드린 것이 아니라 웹디자인과 연관된 웹디자인 UX를 설명한 부분이니 이해하시는데 참고하시기 바랍니다.
새해 연휴에 커피숍에 와서 필 받아서 그 동안 수집했던 정보들을 바탕으로 포스팅 해 보았습니다. 😆
어느덧 2016년 새해가 시작되었습니다.
새해 복 많이 받으시고,
우리 모두 흥하는 디자이너가 됩시다!! 😛














좋은 정보 감사합니다.