2016년에 흥미로운 웹사이트를 만들기 위한 애니메이션 라이브러리 9개를 알려드리겠습니다.
원문인 http://www.robertattfield.com/blog/2015/12/18/top-9-animation-libraries-2016/ 이 글을 바탕으로 작성되었으며 직접 해당 코드 사이트들을 방문하여 하나하나 실험하고 작게나마 코멘트를 붙여놓았습니다.
Animate.css
간단하게 사용하려면 제공되는 파일 css를 임포트 시킨 후에 사용하려는 애니메이션의 명칭을 클래스로 엘리먼트에 넣으면 해당 애니메이션이 실행됩니다.

미리보기 링크 : http://daneden.github.io/animate.css/
GitHub : https://github.com/daneden/animate.css
제작자 : https://daneden.me/
저작권 : 오픈라이센스 MIT
Bounce.js
자바스크립트 라이브러리로 키프레임 애니메이션을 사용할 수 있습니다. 제이쿼리로도 사용할 수 있습니다.

미리보기 링크 : http://bouncejs.com/
GitHub : https://github.com/tictail/bounce.js
제작자 : https://tictail.com/
저작권 : 오픈라이센스 MIT
magic animations
제공하는 css파일을 임포트한 후 사용하려는 애니메이션의 명칭을 클래스로 추가하면 실행이 됩니다. 재생 시간을 수정하고 싶을 경우 본인이 작성하는 추가 css에서 .magictime 클래스를 추가하여 타임 수정 작업을 하면 됩니다.

미리보기 링크 : http://www.minimamente.com/example/magic_animations/
GitHub : https://github.com/miniMAC/magic
제작자 : http://www.minimamente.com/
DynCSS
css를 다이나믹하게 사용할 수 있도록 도와주는 제이쿼리 라이브러리입니다. 사용하는 예를 들자면 css에서 윈도우 높이에서 엘리먼트 높이를 뺀 크기의 반을 마진 상단값으로 지정하려고 한다면, -dyn-margin-top: ‘(@win-height – @el-height)/2.0’; 이런 식으로 코딩할 수 있습니다.

미리보기 링크 : http://www.vittoriozaccaria.net/dyncss-example/
GitHub : https://github.com/vzaccaria/DynCSS
제작자 : http://www.vittoriozaccaria.net/
CSShake
쉐이크하는 애니메이션 css 입니다. 제공되는 css 파일을 임포트한 후 원하는 애니메이션 명칭을 클래스 명으로 추가하면 실행됩니다. scss로도 제공됩니다.

미리보기 링크 : http://elrumordelaluz.github.io/csshake/#1
GitHub : https://github.com/elrumordelaluz/csshake
제작자 : https://elrumordelaluz.com/
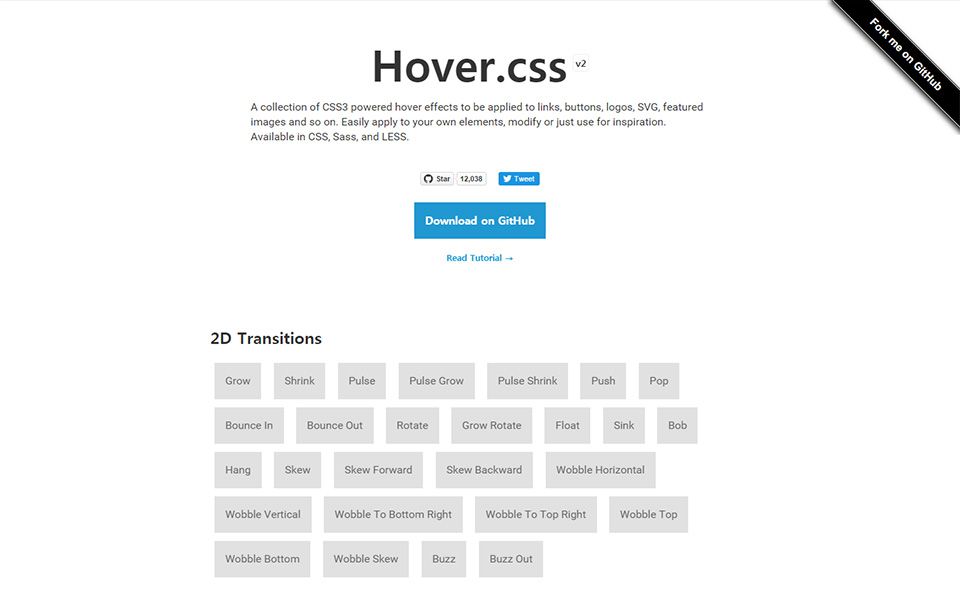
Hover.css
마우스를 올리면 반응하는 애니메이션들을 제공합니다. 제공되는 css 파일을 임포트한 후 마우스 오버 효과를 낼 엘리먼트 클라스를 추가하여 사용하면 됩니다.

미리보기 링크 : http://ianlunn.github.io/Hover/
GitHub : https://github.com/IanLunn/Hover
제작자 : http://ianlunn.co.uk/
저작권 : 오픈라이센스 MIT
Velocity.js
자바스크립트와 제이쿼리로 사용할 수 있는 엔진으로 제이쿼리의 $.animate() 와 비슷한 API를 제공합니다. 평소 브라우저에서 애니메이션을 사용하다 보면 CPU와 메모리에 부담을 주는 경우가 있는데 이 엔진으로 좀 더 빠른 퍼포먼스를 구현하는데 도움이 될 것 같습니다.

미리보기 링크 : http://julian.com/research/velocity/demo.html
GitHub : https://github.com/julianshapiro/velocity
제작자 : https://twitter.com/shapiro
저작권 : 오픈라이센스 MIT
favico.js
웹브라우저의 파비콘을 뱃지, 이미지, 비디오 등으로 꾸며주는 제이쿼리 라이브러리 입니다. 뱃지에 노출되는 애니메이션들도 다양하여 사용자의 흥미를 유도할 수 있습니다.

미리보기 링크 : http://lab.ejci.net/favico.js/
GitHub : https://github.com/ejci/favico.js
제작자 : http://blog.ejci.net/
저작권 : 오픈라이센스 MIT, GPL
AniJS
자바스크립트 라이브러리를 다운받아 임포트한 후 DOM 엘리먼트에 data-anijs 태그를 추가하여 원하는 액션을 추가하면 됩니다. 옵션으로 제공하는 css를 같이 임포트하여 사용하는 예를 들자면 #main에 마우스를 오버하면 body부분이 swing 애니메이션을 적용할 때는 <div id=”main” data-anijs=”if: mouseover, on: body, do: swing animated”> 이렇게 작성하면 됩니다.

미리보기 링크 : http://anijs.github.io/
GitHub : https://github.com/anijs/anijs
제작자 : https://twitter.com/dariel_noel
저작권 : 오픈라이센스 MIT

허걱…이런 댓글 수정이 안되는 군요. ㅎㅎ 요즘 less를 배우느라 정신없는데 배울 게 왜이리 늘어나는 건지..
저도 이 수정안되는 기능이 어색해서 고칠 예정이예요 ㅎㅎ
전 scss 쓰고 있습니다. 아마 비슷하리라 생각되는데 상당히 편해요~
감사합니다. 잘 보고 배웁니다.
헛 댓금 감사드립니다~ >_ <
허걱…이런 댓글 수정이 안되는 군요. ㅎㅎ 요즘 less를 배우느라 정신없는데 배울 게 왜이리 늘어나는 건지..
저도 이 수정안되는 기능이 어색해서 고칠 예정이예요 ㅎㅎ
전 scss 쓰고 있습니다. 아마 비슷하리라 생각되는데 상당히 편해요~
감사합니다. 잘 보고 배웁니다.
헛 댓금 감사드립니다~ >_ <