가끔 “가로 *** 픽셀에 세로 *** 픽셀의 샘플 이미지 열개 정도 어디 없나? 잠깐 더미로 넣어볼껀데.. 몇개 가져다가 다 자르기도 귀찮고… 똑같은걸로 넣기도 좀 이상하고…” 라고 생각하신 적 없으신가요?
웹디자인 할 때 샘플 시안 만들 때도 용이하게 사용한답니다.
http://lorempixel.com/ 여기 사이트가 바로 더미 이미지를 제공해주는 사이트입니다.
꼭 방문해서 뭔가 다운받을 필요없습니다.
만약에 400x 255 사이즈 이미지가 필요하시다면,
브라우저 주소창에 http://lorempixel.com/400/255/ 이렇게 접속하시면 됩니다.
또는 html 코딩시 img src=”이 부분” 에다가 http://lorempixel.com/400/255/ 이렇게 입력하시면 됩니다.
코딩으로 넣어보면 깔끔하게 이미지가 들어가게 됩니다!
그런데 들어갈 이미지가 고양이같은 특정 이미지였으면 하는 생각이 드시죠?
아까 접속했던 주소 뒤에 제공해주는 카테고리명 넣으시면 됩니다.
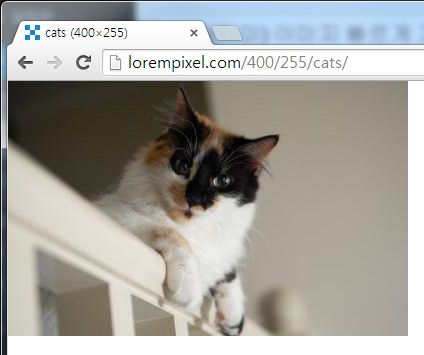
바로 이렇게 http://lorempixel.com/400/255/cats 접속하시면 됩니다.
짜잔~ 고양이 이미지가 바로 로딩이 되어 나오게 됩니다.
그러면 매번 접속할 때 마다 다른 고양이 이미지가 나와요.
코딩시에는 매번 새로고침할 때 마다 다른 고양이 이미지가 노출되구요!!
제공하는 카테고리
- abstract (추상화)
- animals (동물)
- business (비지니스)
- cats (고양이)
- city (도시)
- food (음식)
- night (야경)
- life (생활)
- fashion (패션)
- people (사람)
- nature (자연)
- sports (운동)
- technics (기술)
- transport (운송)
이렇게 대표적인 분류를 가지고 있습니다.
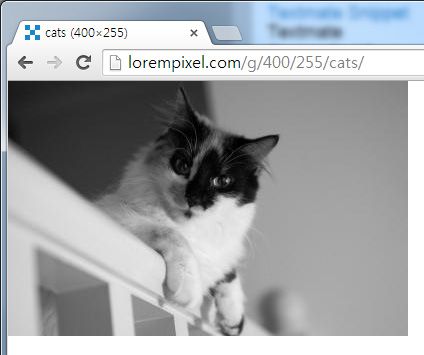
또한 컬러가 아니라 흑백으로 이미지를 표현하고 싶을 경우에는 도메인 뒤에 /g/ 를 추가해서 접속하시면 됩니다.
예를 들어 http://lorempixel.com/g/400/255/cats 이렇게 접속 하시면 아래처럼 나오게 됩니다.

더 자세한 내용은 해당 제공 사이트인 http://lorempixel.com/ 으로 접속하셔서 살펴보시면 됩니다.