웹디자인 작업을 하려고 웹사이트들을 돌아다니다 보면 다른 사이트나 디자인 작업물들의 색상 값이나 폰트 크기, 넓이 등 바로 알고 싶을 때가 있습니다.
물론 캡쳐를 하는 도구들도 많고 포토샵을 이용해도 되고, F12의 개발자 툴로 찾아가면서 해도 됩니다만
심플하게 클릭해서 값을 알고싶은 간단한 툴이 있다면 사용하면 시간 효율도 좋고 편하니까 더 좋지 않을까요 ?
1. CSS Peeper
페이지를 CSS로 컬러 구성한 컬러 팔렛트를 보고 싶거나, 각 요소별 설정된 CSS값들을 보고 싶을 때 유용한 앱입니다.
다운로드 : https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk

위 다운로드 주소로 접속하면 위에 같이 소개 페이지가 나타납니다.
크롬에 추가하기 버튼을 눌러서 설치하세요.

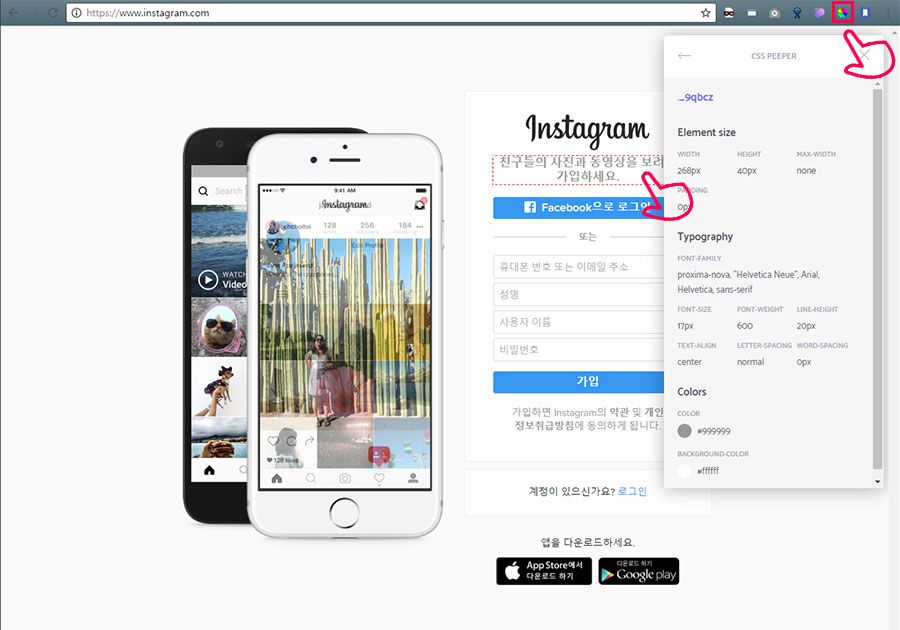
이렇게 브라우저 우측 상단에서 앱 아이콘을 눌러주세요.
앱이 실행되고 CSS를 보고자 하는 것들을 클릭하시면 우측에 팝업으로 정보가 나와요.

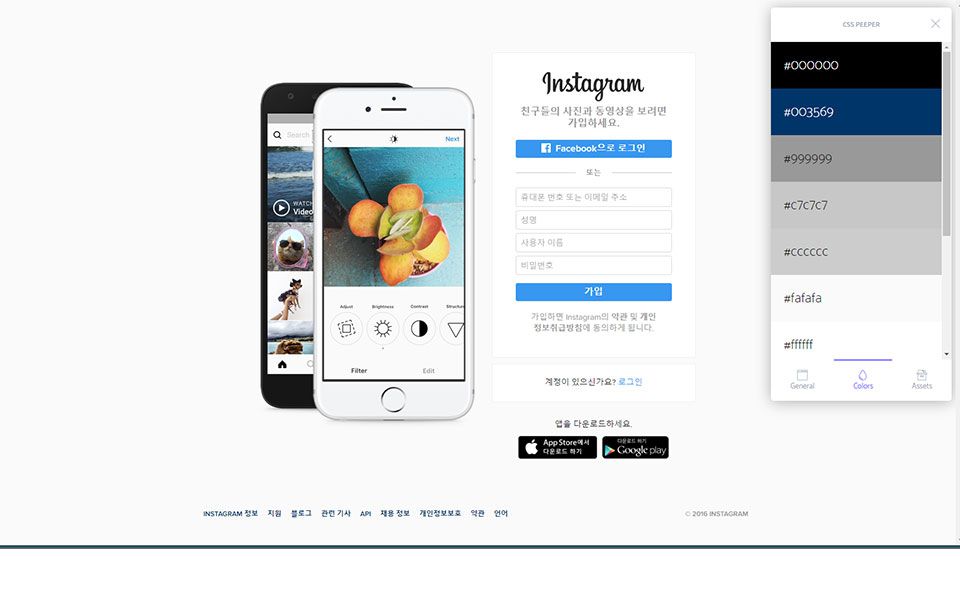
아래! 탭 중에 Colors 탭을 누르면 페이지에 사용된 컬러값들이 나와서 팔렛트로 참고하기 좋습니다!
(이런 좋은 기능은 공유! 공유! 😛 )
2. ColorPick Eyedropper
웹브라우져 안에 보이는 컨텐츠중에 알고 싶은 컬러값이 있다면 그냥 스포이드 처럼 클릭하면 됩니다.
다운로드 : https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg

역시 위 다운로드 주소로 접속하셔서 크롬에 추가하기 버튼을 눌러 설치하시면 됩니다.
이제 설치는 어렵지 않죠 😆

사용법은 간단합니다.
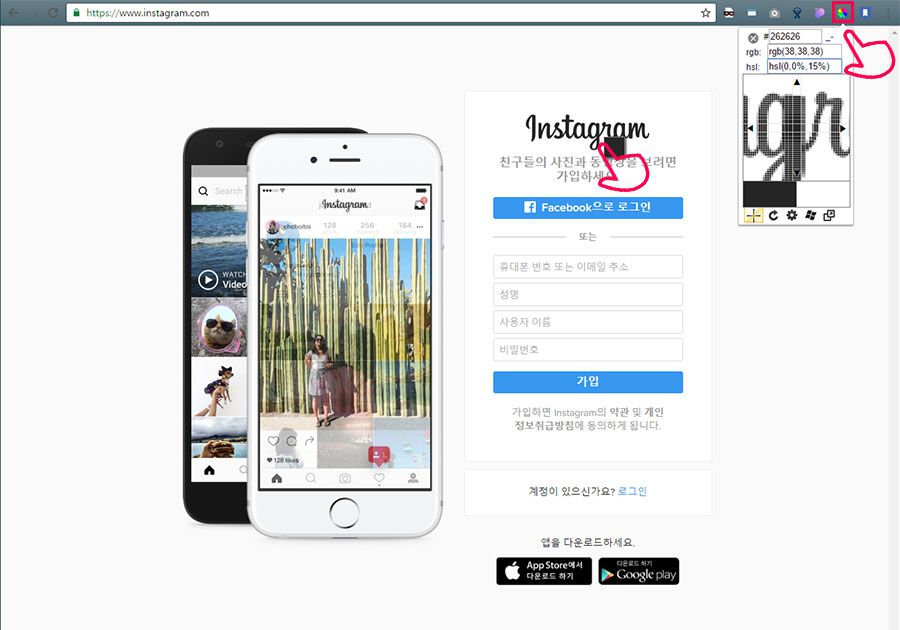
앱을 클릭하고 컬러값이 궁금한 곳으로 마우스를 이동시키면 짜자잔!
우측에 돋보기 효과도 보이면서 컬러값이 나타납니다.
이렇게 우리 주위에는 웹을 만들기 위해 준비된 유용한 것들이 많아요!
