2월 중반이 되니 이번 달에 출시 혹은 발견한 툴 또는 웹사이트를 정리할 수 있게 되었습니다.
이미 알고 계시는 분들도 계실지도 ..
더 많이 알아내긴 했지만 추리고 추려내어 몇가지만 포스팅하여 봅니다.
다 좋은 것은 아니지만 여러분들께서 디자인에 도움이 하나라도 될 수 있을꺼란 기대감이 폭풍 작성해 봅니다. 😛
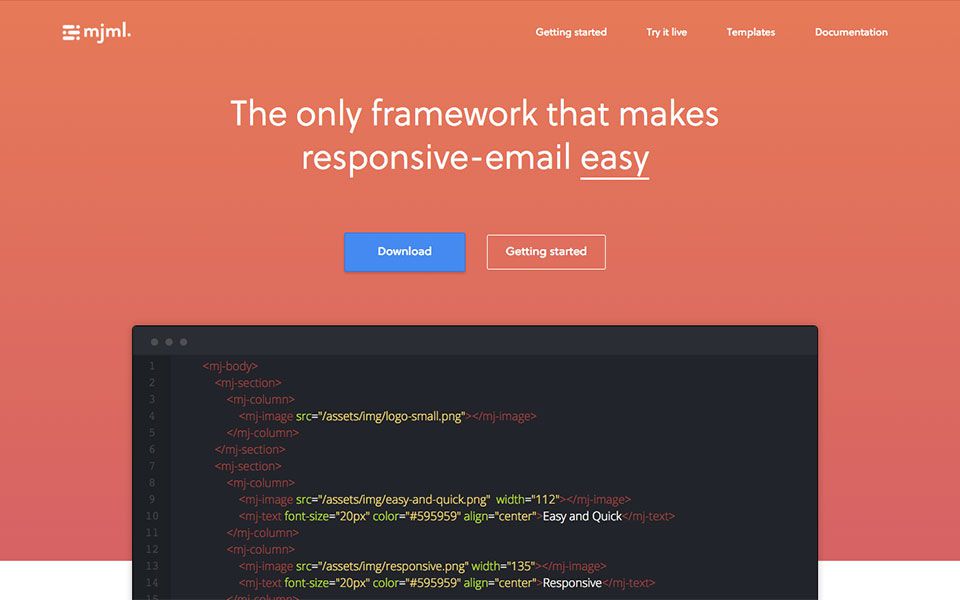
1. MJML (링크)
쉽게 반응형 이메일 폼으로 만들어주는 프레임워크 입니다. 아웃룩에서도 사용이 가능하다고 하네요.
뉴스레터나 광고 이메일을 만들 때 유용하다고 생각하시면 됩니다. 대신 알아두어야할 규칙들이 있어서 어느정도 공부는 하셔야할 듯 싶습니다.
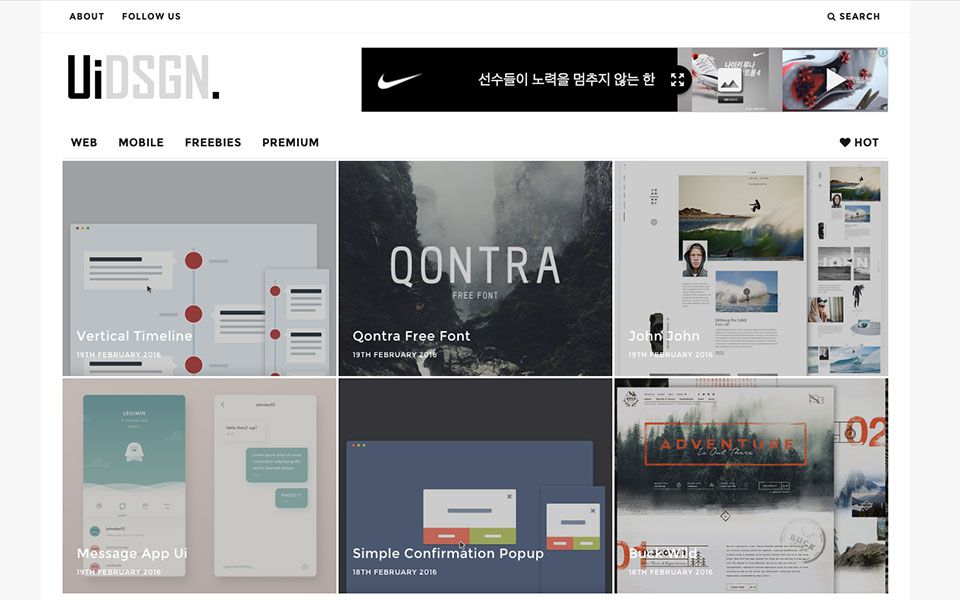
2. UI design (링크)
새로 발견한 UI 디자인 쇼케이스 사이트입니다.
감각적이고 트렌디한 것들이 많이 눈에 띄네요. 데모 또는 만드는 방법이 있는 링크들도 있습니다.
여유로운 시간이 나신다면 둘러보는 것도 좋을 듯 싶습니다.
3. 워드프레스 데스크탑 (링크)
워드프레스를 사용하시는 분들이라면 반가운 소식일 수도 있습니다.
기존에는 운영중인 여러개의 워드프레스 사이트들의 관리자 페이지로 접속해서 관리하였지만, 데스크탑으로 설치파일을 인스톨하고 나면 데스크탑에서도 관리가 가능해집니다. 이미 모바일 어플리케이션에는 있어다는 것 아시죠?
그리고 내가 구축 워드프레스 사이트의 경우에도 ‘Add self hosted site’를 통해 추가하여 관리할 수 있습니다. 다만 플러그인을 하나 설치해야합니다.
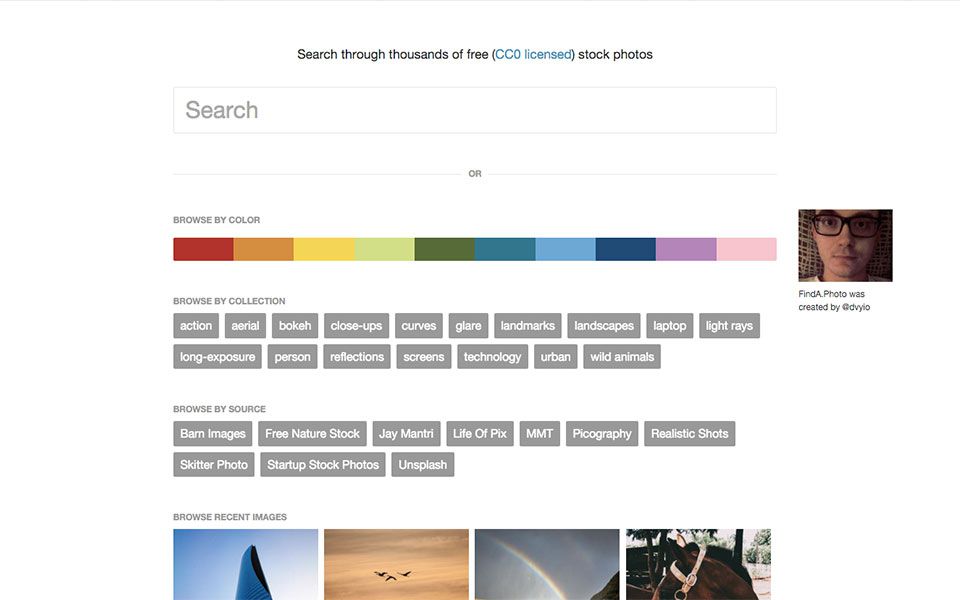
4. Finda.photo (링크)
사이트 주소나 이름에서 알 수 있듯이 사진을 찾아줍니다. 저작권이 없는 cc0 라이센스인 사진들을 찾아주는 것이죠.
한글로는 검색이 되지 않지만 영문으로도 충분히 검색하여 사용할 수 있고 결과들도 충분히 퀄리티가 있어요.
아마 외부 여러 사이트들을 검색해와서 보여주는 듯합니다.
5. templay (링크)
이거 제대로 쓰면 꿀팁일 듯 합니다. 바로바로!! 포토샵 템플릿 매니저입니다.
뭐냐구요? 포토샵에서 자동으로 960 그리드를 만들어주기도 하고, 아이폰 5s용 그리드와 같은 모바일용 그리드도 만들어줍니다.
이런건 무조건 써보라니까~
6. GrapesJS (링크)
코딩없이 웹을 만들어주는 툴입니다.
드림위버랑 비슷하지만 가볍고, 마치 파워포인트로 배치하고 내용 추가하는 듯 하지만 코드로 제작해주는 신기방기한 툴입니다. 더군다나 마치 포토샵의 레이어 구조처럼 우측의 각 요소들의 구조를 수정하거나 정의할 수 있습니다.
꽤나 쏠쏠하쥬~?
이런 것도 어떻게 보면 웹디자인 트렌드의 한 부분인 것 같습니다.
우리들은 이런 트렌드와 함께 제공해주는 팁을 이용해서 발맞춰 나아가면 되겠죠? (말이 쉽지 ㅠ)







감사합니다. 잘 봤어요
댓글 감사합니다!!! 조만간 이 달의 꿀팁 한번 모아볼께요~
감사합니다. 잘 봤어요
댓글 감사합니다!!! 조만간 이 달의 꿀팁 한번 모아볼께요~
감사감사^^
하핫! 댓글 감사합니다~
감사감사^^
하핫! 댓글 감사합니다~