웹폰트라 함은 이미 많은 정보들이 있어서 어떤 의미인지 아실 것으로 생각하고 넘어가도록 하겠습니다.
그래서 이번 시간에는 직접 일반 폰트를 웹폰트로 변환하고 사이트에 올려서 활용하는 방법을 적어보도록 할께요.
웹폰트에 들어가는 폰트파일 확장자는 .eot / .woff / .ttf /.svg 등이 있습니다.
왜 이렇게 여러개를 만들어야하나 생각하시는 분들이 계시겠죠?
바로 그 웹사이트를 보는 웹브라우저가 사용자마다 다르기 때문입니다. 또한 디바이스도 천차만별이기 때문에 그에 맞는 환경의 웹폰트들을 준비해주고 css로 연결시켜주는 것이지요.
오늘은 .eot 와 .woff를 변환하여 사용하도록 하겠습니다.
.eot 는 ie4~ie8 까지 인식됩니다. 타 브라우저에서는 지원되지 않습니다.
.woff 는 ie9부터 인식되며 타 브라우저에서 지원됩니다.
아래 표를 참고하시기 바랍니다.
| 폰트 파일 | 인터넷 익스플로러 | 파이어폭스 | 크롬 | 사파리 | 오페라 |
|---|---|---|---|---|---|
| .eot | ie4 ~ ie8 | 지원 불가 | 지원 불가 | 지원 불가 | 지원 불가 |
| .woff | ie9 ~ | 지원 | 지원 | 지원 | 지원 |
1. 폰트 선정
요즘에는 대부분 나눔고딕으로 웹폰트를 적용해 놓는데 아무래도 한글 진짜 무료 폰트들 중에서 가장 가독성이 좋기 때문일 것 같습니다. 더군다나 구글 웹폰트 라이브러리에 등록이 되어있어서 직접 폰트 파일을 변환하고 서버에 올리고 하는 작업이 필요없이 사용이 가능하죠.
개인적으로 나눔고딕 웹폰트를 쓰시려면 구글 웹폰트로 적용시키는 것을 추천해드립니다.
그리고 추가적으로 말씀드리고 싶은 것은 무료 폰트들 중에는 진짜 무료 폰트가 있고 가짜 무료 폰트가 있습니다.
예를 들어 인터파크체, 다음체, 서울 한강체, 서울 남산체 등등 무료 폰트라고 상업적 용도로 사용하게 되면 라이센스에 제한이 되는 경우가 있습니다.
나눔글꼴 같은 경우에는 상업적 용도까지 허용되어 막 가져다 써도 안심이 되기 때문에 범용화가 이루어진 것 같습니다. 물론 이쁘기도 하지만요. ^^ 여튼 이번에 디자인 철학이 뚜렷한 ‘우아한 형제들’에서 자체 폰트를 무료 배포하고 나눔글꼴 처럼 전면 무료이기 때문에 한번 웹폰트로 만들어보려고 합니다.
http://software.naver.com/software/fontList.nhn?categoryId=I0000000 이 곳에 무료 폰트들 정보들이 있으니 참고하시고 라이센스도 꼭 확인해보신 후에 사용하시기 바랍니다.
2. 폰트 다운로드
주아체는 http://www.woowahan.com/?page_id=3985 이 곳에 방문하시면 다운로드 받으실 수 있습니다.
TTF 파일을 다운받으세요.
3. ttf → eot 폰트 변환 툴 다운로드
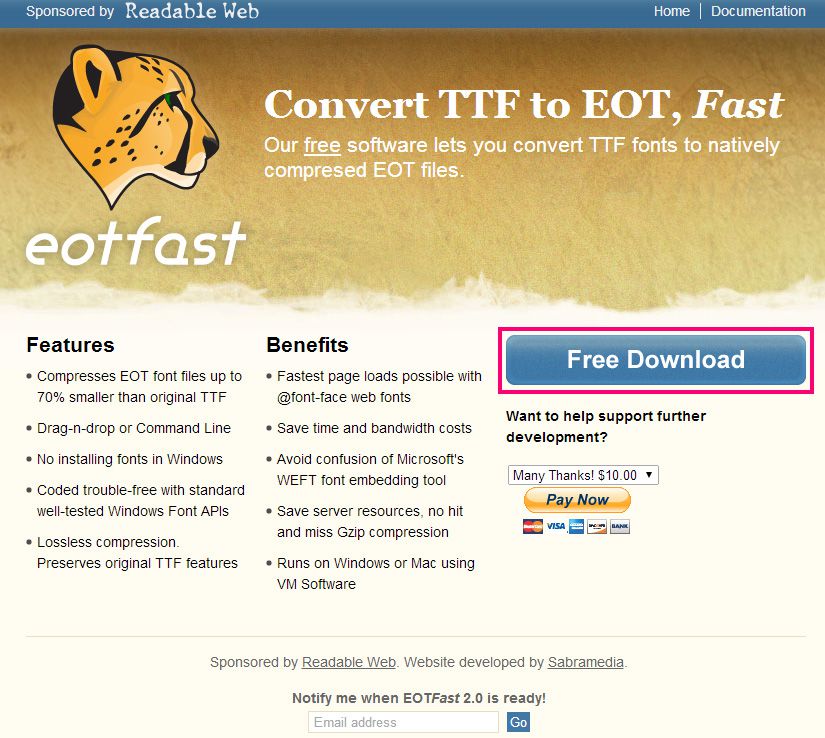
먼저 TTF 를 EOT 파일로 변환해줄 툴을 다운 받습니다.
http://eotfast.com/ 접속하셔서 Free Download 받으시기 바랍니다.
4. 폰트 파일 변환하기
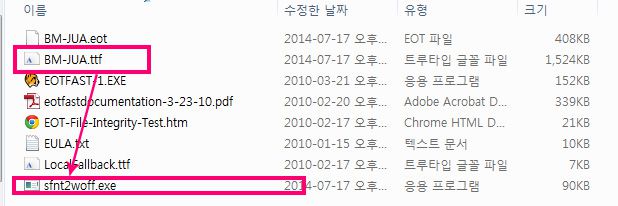
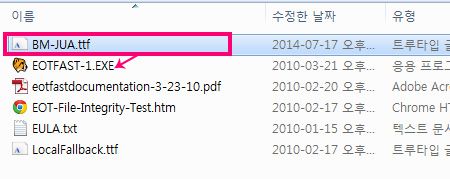
다운로드 받은 변환 툴을 압축풀고 그 폴더 안에 아까 다운로드 받은 주아체 ttf 파일을 이동시켜 놓습니다.
그러면 위 그림처럼 같은 폴더안에 폰트가 있는게 보이시죠? 저 상태에서 폰트 파일을 드래그 하여 EOTFAST-1.EXE 위에 올려놓고 마우스를 떼는 순간 명령 프롬프트 창이 후다닥 지나갑니다.
요로코롬 순식간에 지나갑니다.
만약에 폰트 파일과 변환 툴 파일의 디렉토리가 틀릴 경우 변환되지 않으니 주의하시기 바랍니다.
5. eot 웹폰트 파일 완성!
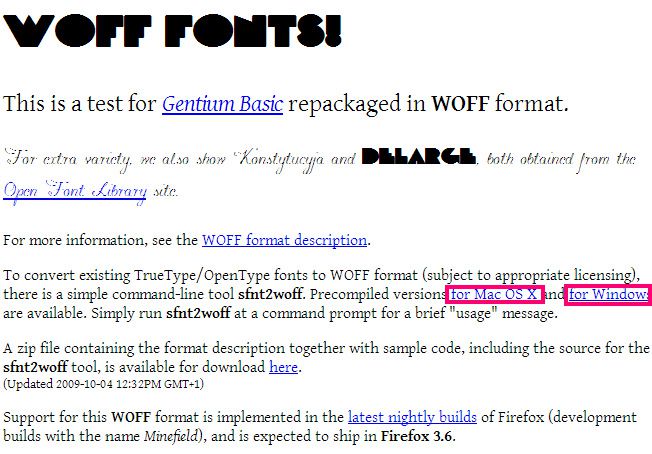
6. ttf → woff 변환 툴 다운로드
http://people.mozilla.org/~jkew/woff/ 이 곳을 방문해서 위 그림처럼 자신의 OS에 맞게 툴을 다운로드 합니다.
7. 폰트 파일 변환하기
 이번에도 ttf 파일을 sfn2woff.exe 파일 위로 드래그해서 놓으면 자동으로 변환이 됩니다.
이번에도 ttf 파일을 sfn2woff.exe 파일 위로 드래그해서 놓으면 자동으로 변환이 됩니다.
8. woff 웹폰트 파일 완성!
9. html 문서와 css 문서를 만들어 코딩하기
위 코드처럼 index.html 파일을 만듭니다.
위 코드처럼 css 파일을 작성하여 stylecss.css 을 만듭니다.
위 코드 보시면 @font-face 괄호 안에 font-family:jua 이렇게 써있죠? 여기서 jua는 제가 아무렇게나 지정한 웹폰트지정명입니다. 이걸 다른걸로 쓰셔도 됩니다.
지정 후에 그 폰트를 쓰겠다고 명령하시면 됩니다.
위에 body 괄호 안에 보이는 font-family : jua; 이렇게 썼기 때문에 body 안에 폰트들이 제가 지정한 웹폰트로 보여지는 것이지요.
여기서 잘 보셔야할 것은 웹폰트 지정이 절대경로로 해놓았는데 잊지마시고 폰트 경로 잘 입력해놓으세요.
종종 열심히 만들고 서버에 웹폰트 올려놓고 안보인다고 하시는데 알고보니 대부분 절대경로와 상대경로 헷갈리셔서 폰트가 있는 경로도 제대로 입력해주지 않아서 그렇습니다.
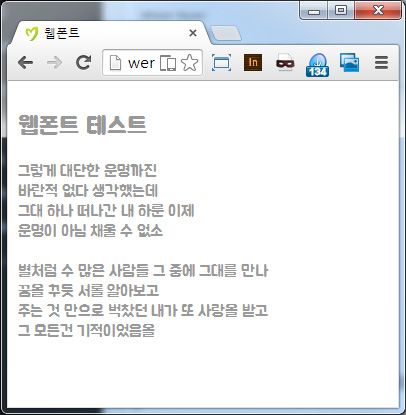
10. 완성!
자~ 정상적으로 이렇게 웹폰트가 적용된 것이 보이시면 성공한 것입니다.
보너스~
요즘 한창 이슈가 되고 있는 본고딕을 가지고 웹폰트를 적용해 보았습니다.
본고딕과 관련된 정보는 http://blog.typekit.com/alternate/source-han-sans-kor/ 이 곳을 참고하시고 다운받으시면 됩니다.
본고딕 어떠신가요? 일단 레귤러 사이즈만 적용해보았는데 그리 나쁜것 같지는 않습니다.
다른 굵기들도 테스트 해봐야하겠고 사이즈 조절도 해봐야겠습니다.
위 폰트처럼 두개 이상의 웹폰트를 사용할 때 아래처럼 구성하면 됩니다.
index.html 파일입니다.
stylecss.css 파일입니다.
위 코드들을 참고하셔서 응용해보시기 바랍니다.










ttf파일로 적용을 시켰을때는 호환성이 좋지않아 woff파일로 변환후에 올리는건가요?
woff와 woff2 는 웹용으로 .ttf와 .otf를 압축해서 개발된 포맷입니다. 로드 순서는 woff2 가 가장 빠르며, woff, ttf 순입니다. 하지만 지원 브라우져는 최신 브라우저가 woff2를 읽는 경우가 적어서 다음 순서인 woff를 읽게 하고 하위 브라우저에서 읽지 못하게 되면 안되니까 ttf를 넣는 경우도 있습니다. 대부분 eot, woff 정도만 넣습니다.
로드 속도와 지원 브라우저를 개발할 사이트에 맞춰 알맞게 스타일링하면 될 것 같습니다.
감사합니다 ~
제가 관리자님 올리신글 보고 사용해보았는데 맞게 사용했는지 댓글로 알려주시면 감사하겠습니다.
@font-face {
font-family:seoulNamsanJangBL;
src:url(‘/resources/css/fonts/seoul/서울남산 장체BL.eot’);
src: local(※),
url(‘/resources/css/fonts/seoul/서울남산 장체BL.woff’) format(‘woff’),
url(‘/resources/css/fonts/seoul/서울남산 장체BL.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
위경로는 제가 현제 프로젝트 상에서 eot, woff, ttf파일을 넣어놓은 경로입니다.
네넹~ 잘 해놓으신 듯 합니다. 크롬에서 개발자 도구로 네트워크에서 제대로 불러와지는지 속도 얼마나 나는지 체크해보시는 것도 좋습니다. 한글 파일명은 영문 파일명으로 변경도 하시면 좋구요~
넵 감사합니다 많은걸배워갑니다^^
감삽니다
좋은 정보 감사~ ^^