
우리는 종종 회원 가입, 정보 수정 페이지나 주문서 입력 페이지, 예약 신청과 같은 데이터 입력 폼이 들어간 페이지를 디자인할 때가 있습니다.
주어진 라벨과 컨텐츠도 표현해야하며 사용자로 부터 받을 입력 데이터도 많기 때문에 매번 어떻게 하면 가독성이 좋게 보일지, 너무 길어서 지루해하지 않을 지 (그로 인해 이탈하지 않을까) 등등 많은 고민을 하게 만듭니다.
오늘은 드롭 다운 메뉴( 혹은 select 메뉴) 사용의 장단점에 대해서 정리하려고 합니다.
- 드롭 다운 메뉴를 클릭하여 열기 전까지 사용 가능한 옵션(리스트)들이 무엇들이 있고 얼마만큼 있는지 사용자들을 알 수 없습니다.
- 드롭 다운 메뉴 자체가 사용자에게 드롭 다운 메뉴를 눌러 옵션(리스트)를 열고 해당 되는 것을 찾아 스크롤하여 찾아 클릭하여 드롭 다운 메뉴를 닫는 과정을 요구하게 됩니다.
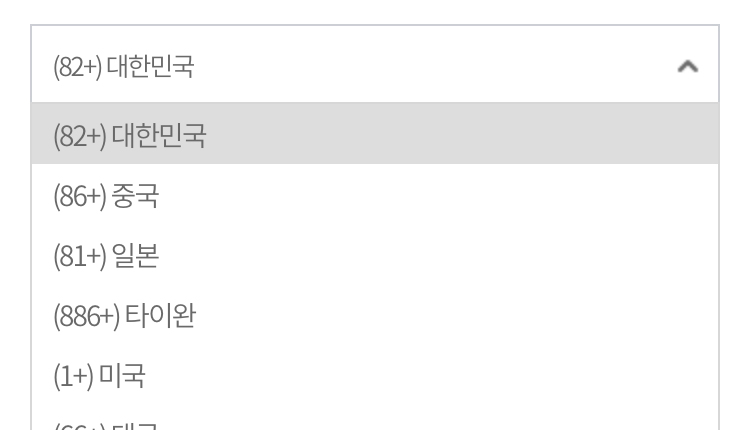
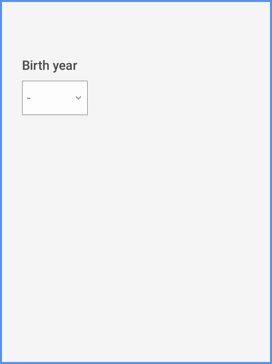
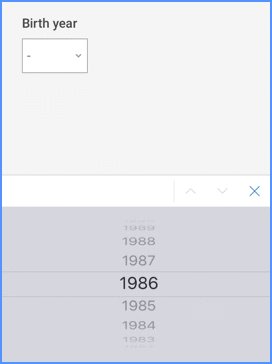
- 국제 전화번호, 출생년도 선택 같은 드롭 다운일 경우 스크롤하여 찾기 너무 힘듭니다.

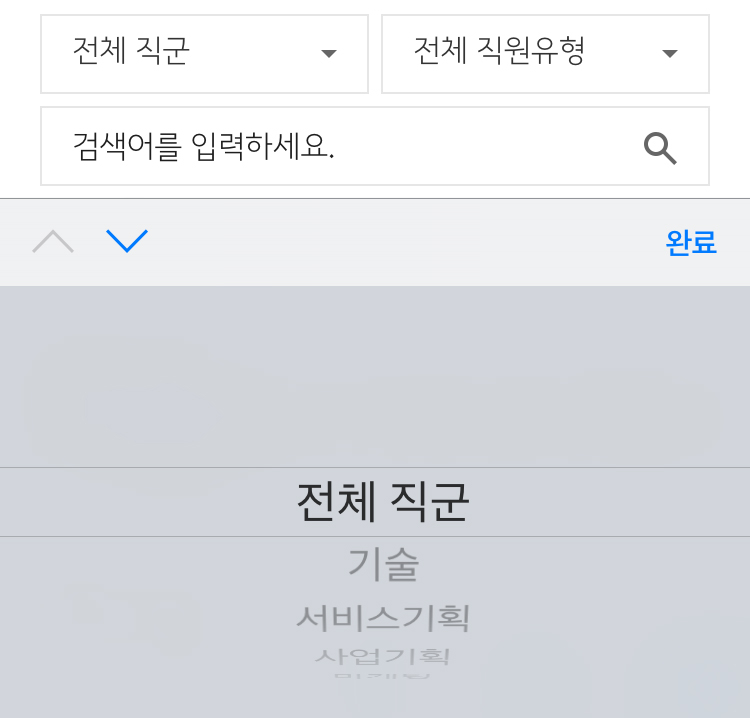
- 옵션(리스트)가 보일 영역 또는 스크롤 할 수 있는 영역이 작은 일부 모바일 화면에서는 스크롤을 이용하기 불편할 수 있습니다.

카*오
그렇다고 드롭 다운 메뉴를 쓰면 무조건 불편하다는 것은 아닙니다. 또한 드롭 다운 메뉴의 문제점을 보완할 대체 방법들이 있습니다.
옵션의 갯수가 정말 적을 경우는 좀…
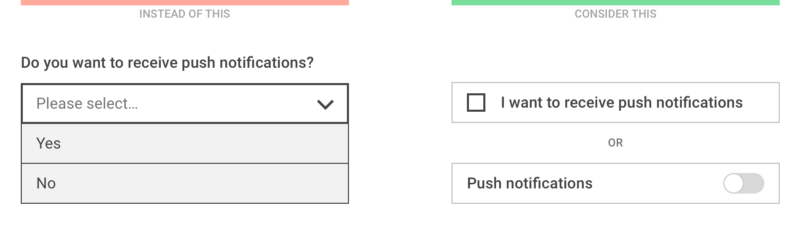
- 예/아니오 또는 켜기/끄기와 같은 2지선다형의 경우에는 드롭박스보다는 직관적이고 접근성을 위해 체크 박스 또는 토글 버튼을 이용하는게 좋습니다.

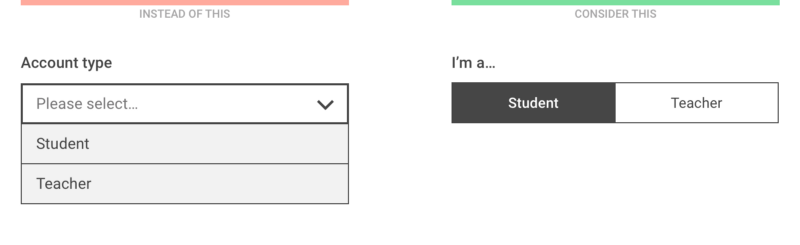
- 개인/기업, 선생님/학생, 출근/퇴근 과 같은 서로 반대되는 옵션이 들어갈 때는 라디오 버튼이나 탭메뉴 형식으로 만드는 것이 좋습니다.

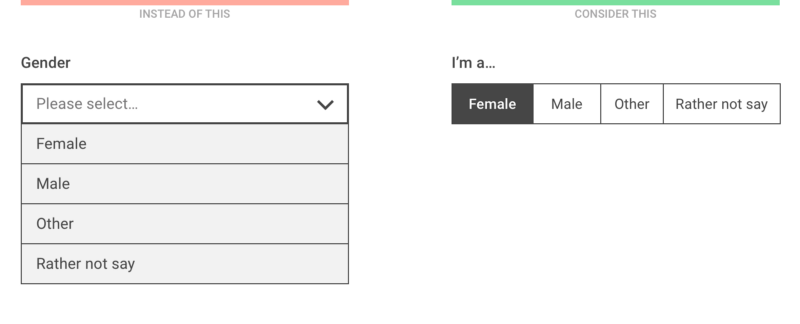
- 아래 그림과 같이 4개정도가 적당합니다. 물론 너비에 따라 더 줄어들수는 있지만 5개 이상 넘어가는 경우에는 드롭 다운 메뉴를 유지해도 괜찮을 것 같습니다.

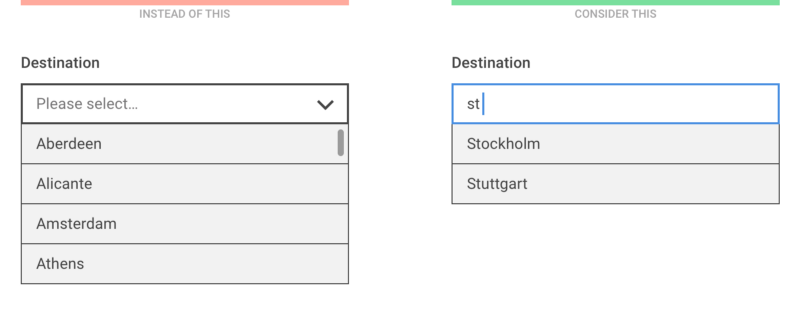
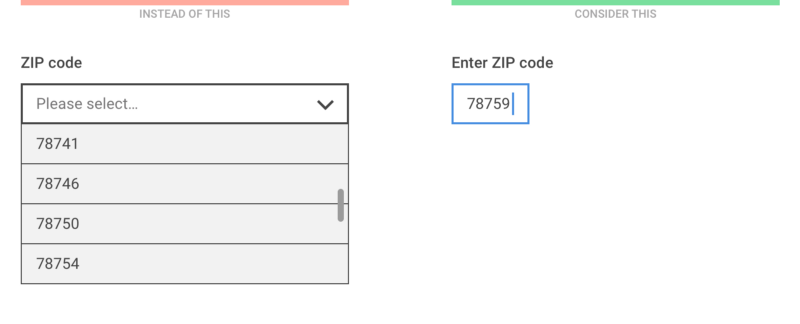
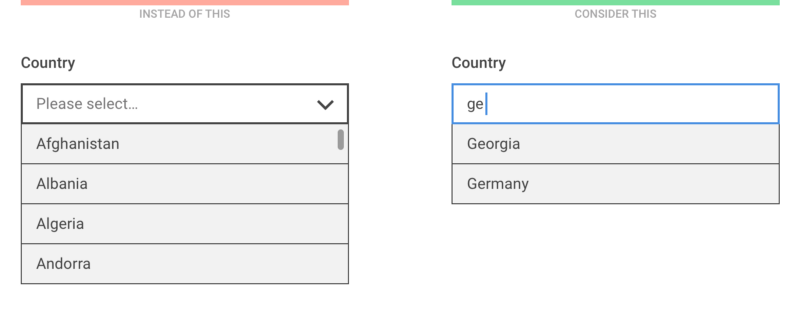
- 옵션이 많은 경우에는 사용자가 정확히 옵션(리스트)에 무엇들이 있을 지 알 경우에는 ‘ㅇㅇ을 입력해주세요’라고 입력폼을 제공해 줍니다.
예를 들어 지역명 같은 경우 옵션에는 지역명들이 있을 것이고 내가 선택하려는 것이 그 안에 있을 것이기 때문에 무엇을 입력할지 정확히 아는 경우를 말하는 것입니다.
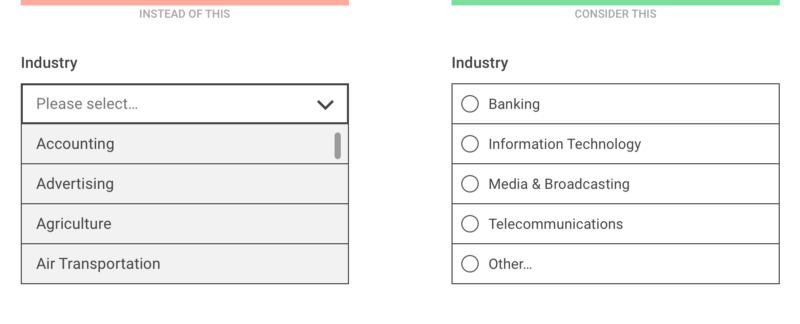
- 옵션의 내용이 많은데 위 처럼 어떤 것이 있을지 알면 좋지만 그렇지 않고 다양하게 옵션이 있으며 사용자들은 그 옵션들 안에서 선택할 만한게 있을 때에는 과감하게 내용을 줄입니다. 가장 많이 선택하는 몇개를 나열하고 나머지는 기타라고 선택한 뒤 다음 질문에서 선택하게 하거나 직접 입력하게 합니다.
대게 이런 경우는 가입하게 된 경로와 같이 신문, 광고, 지인, 검색등의 옵션을 넣는 경우의 폼을 말합니다.
예상되는 입력을 미리 파악해보세요.
- 드롭 다운 메뉴의 매력은 귀찮게 사용자가 타이핑을 하지 않고 선택만 하면 되는 것이죠. 하지만 오히려 어느 경우에는 타이핑이 쉬울 때가 있습니다.
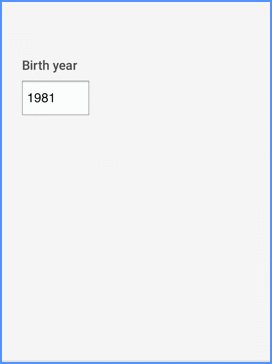
아무래도 출생년도를 선택하는 번거로움보다는 직접 입력하는게 오히려 편할 때가 있죠. 스마트폰에서는 숫자 입력폼의 경우 숫자 키패드가 나오게 개발해 놓은 경우가 많습니다.
- 해외의 경우에는 우편번호를 입력하면 자동으로 기본 주소가 채워지는 형식이 종종 있습니다. 그래서 우편번호의 사용이 잦아서 아래 그림처럼 우편 번호도 타이핑 하는 것이 좋을 때가 있습니다.

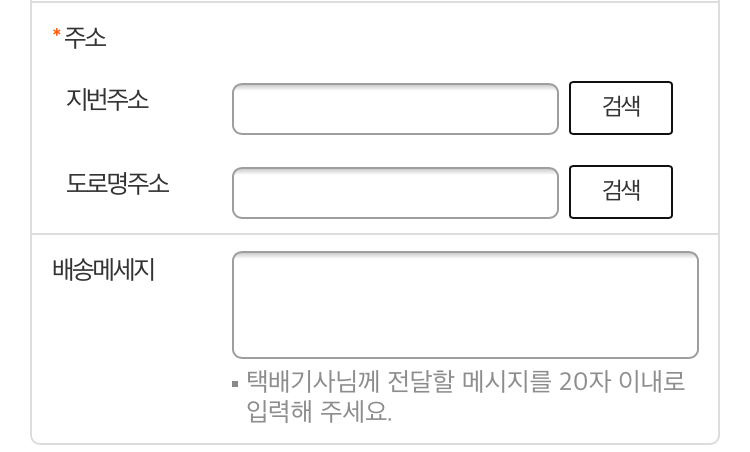
하지만 우리나라는 사용자 경험이 좀 다릅니다. 도로명을 검색어로 넣어서 도로명 주소를 검색하거나 동/읍/면/리 단위를 검색어로 넣어서 지번 주소를 검색하여 선택한 뒤 상세 주소를 넣고 우편 번호가 자동으로 붙는 시스템입니다.
물론 나라마다 문화가 다르고 사용자들의 경험이 다르긴 하지만 개인적으로는 저희나라도 개편된 우편번호를 입력하면 기본 주소가 자동으로 입력되게 만들어나갔으면 좋겠어요.
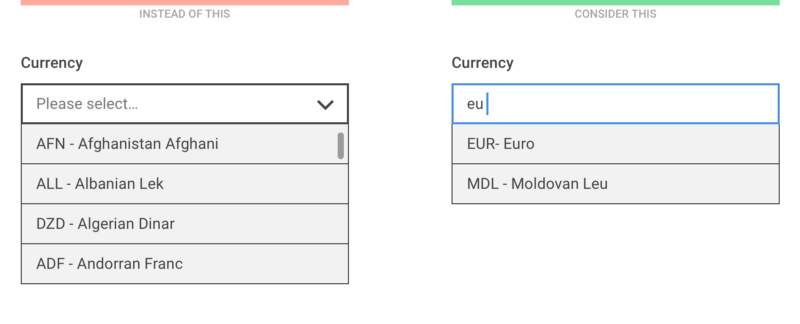
- 나라 코드, 국제 전화 번호 코드, 화폐 통화 코드 같은 경우에는 한글자만 입력해도 나오게 하는 방법도 좋습니다.

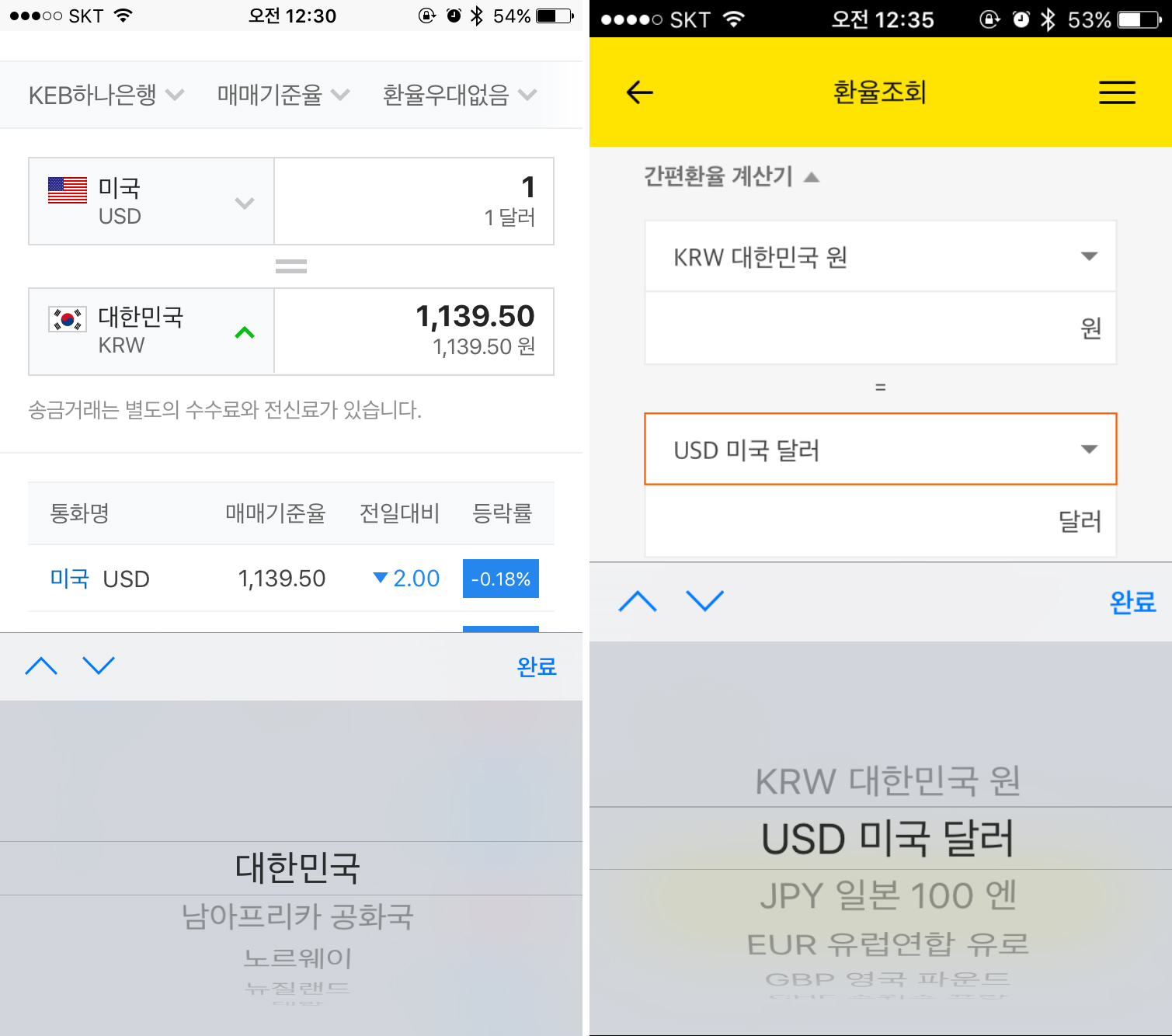
제가 자주 쓰는 네*버 환율 서비스와 리* 환전 조회 서비스를 한번 볼까요?
네이버(좌), 리브(우)
드롭 다운 메뉴로 선택하게 하는 방식이군요. 물론 이게 가장 최선의 선택이기 때문이였을 겁니다.
왜냐하면 사용자 중에는 미국 화폐가 USD인지 영국이 GBP인지 모를 수도 있기 때문에 배려하는 차원일 수 있습니다. (‘미’까지만 쳐도 미국 USD랑 미들어간 나라가 나오면 좋겠지만… 이렇게 떠들다가 개발자 분께 제가 돌 맞을 수도..ㅠㅠ 죄송합니다.) - 글로벌 타겟 서비스나 해외 발송도 가능한 쇼핑몰의 경우 국가를 선택받아야 할 때가 있는데 이때도 역시 타이핑으로 빠르게 필터링해서 제공해 줍니다.

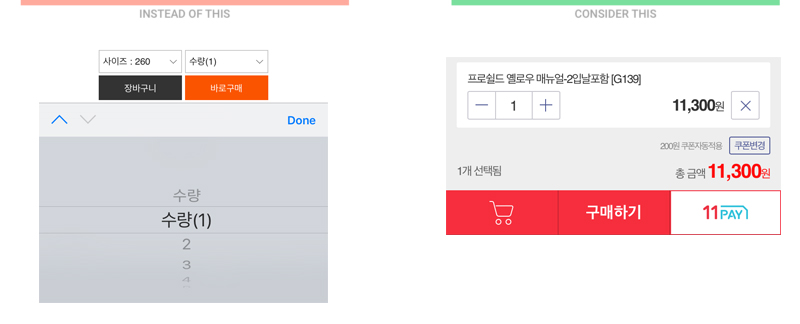
- 인원 수를 입력 하거나 수량을 입력할 때는 한번의 버튼으로 수량을 늘리거나 줄일 수 있게 해줍니다.

나*키(좌), 11번가(우)
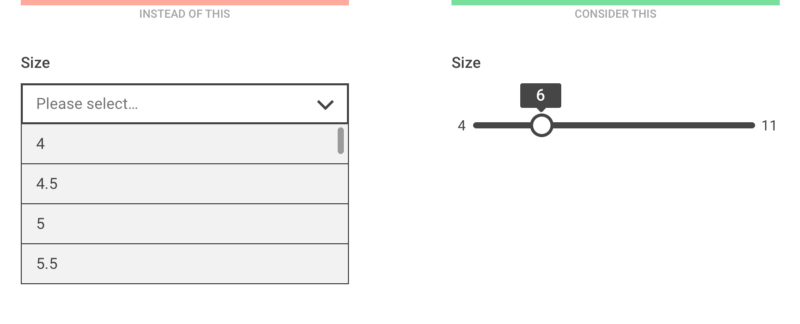
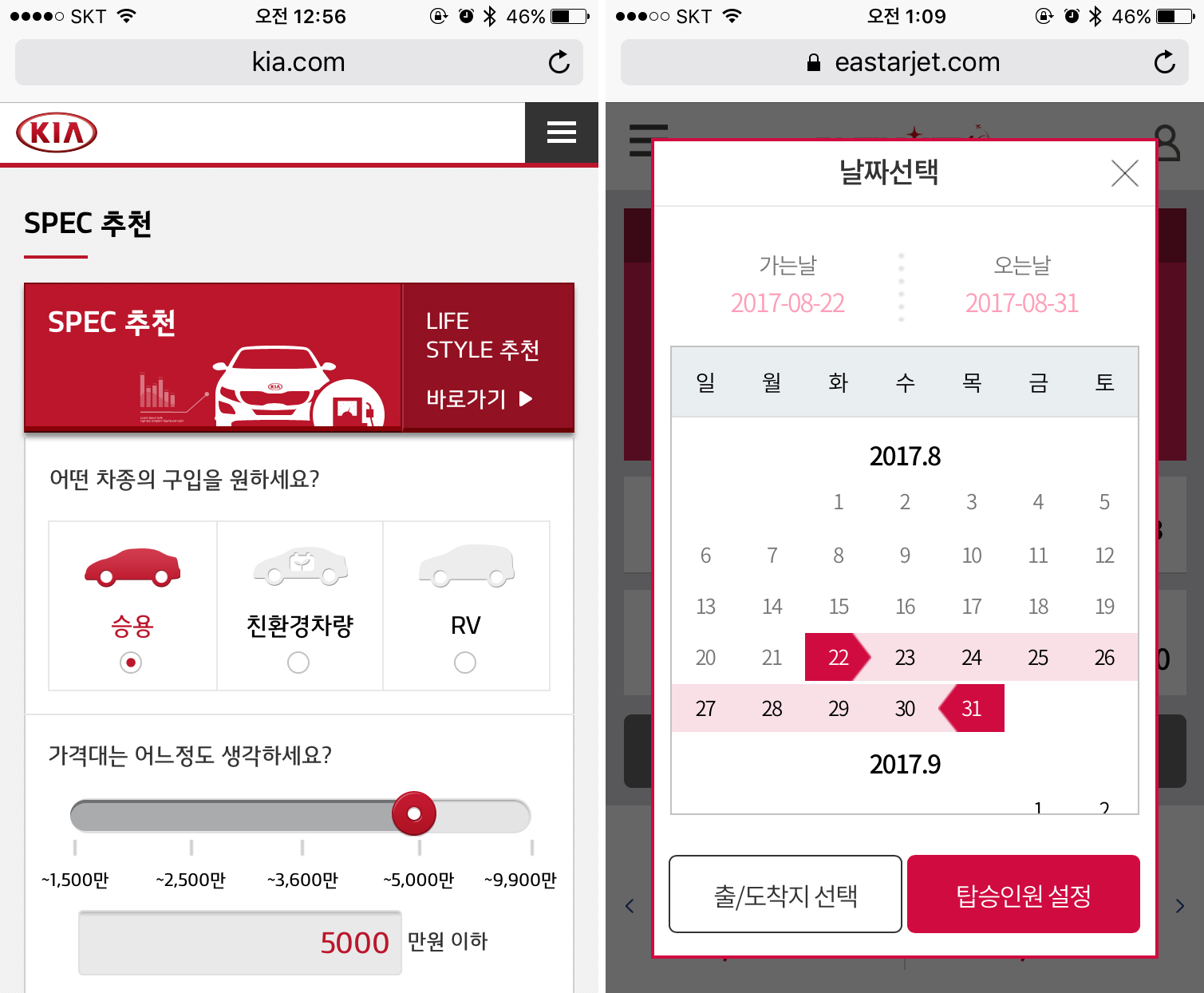
- 숫자의 범위나 구분이 있다면 슬라이더 사용을 고려해 보세요.

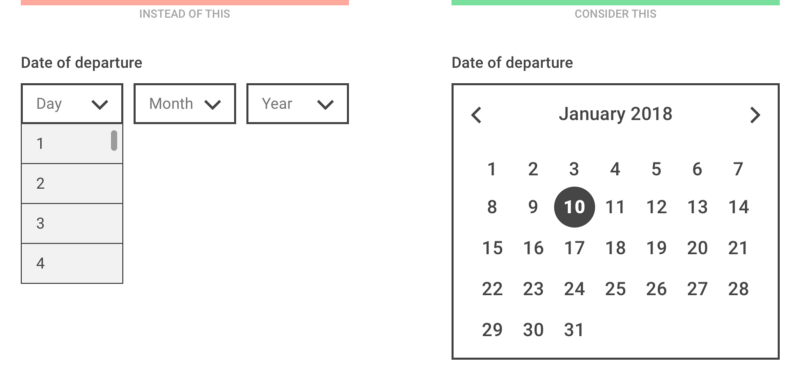
- 드롭 다운 메뉴의 형식으로 된 날짜를 선택하는 것은 너무 번거롭습니다. 특히 일정 구간의 날짜를 선택하여 조회하는 경우는 더욱 그렇죠.
생년월일을 입력할 때는 위에 언급했듯이 숫자 입력으로 처리하고 구매 내역 조회나 계좌 이체 내역, 혹은 여행 일정 선택과 같은 경우에는 날짜 선택기를 쓰는게 좋습니다.
우리나라에서 만들어진 모바일 페이지 중에 숫자 범위를 슬라이더로 한 경우와 날짜 선택기를 쓴 경우입니다.

기아 자동차(좌), 이스타 항공(우)
좀 더 스마트하게 사용되는 드롭 다운 메뉴로 만듭시다.
무조건 드롭 다운 메뉴가 문제가 있는 것은 아니예요. 적당히 적절하게 잘 쓰이기 위해서 지금까지 설명한 것입니다.
사용자를 고려해서 사용자 친화적인 UI를 만들기 위한 끊임없는 연구와 노력을 해야 합니다.
- 의미있는 라벨 사용 : 옵션 선택 스크롤 중에도 지금 어떤 것에 대한 옵션을 선택하는 지 명확히 라벨이 나와야합니다. 막연히 ‘아래에서 선택하세요’ 보다는 ‘ㅇㅇ을 선택하세요’라고 해서 지금 선택하는 것이 무엇인지 알게 해줍니다.
- 합리적인 방법으로 옵션 정렬 : 대게 우리는 ㄱㄴㄷ 순, 혹은 abc 순으로 정렬합니다. 사용자 데이터 기반으로 가장 인기있는 선택지를 상위로 올려놓으면 사용자들이 더 빠르고 편하게 선택하게 됩니다.
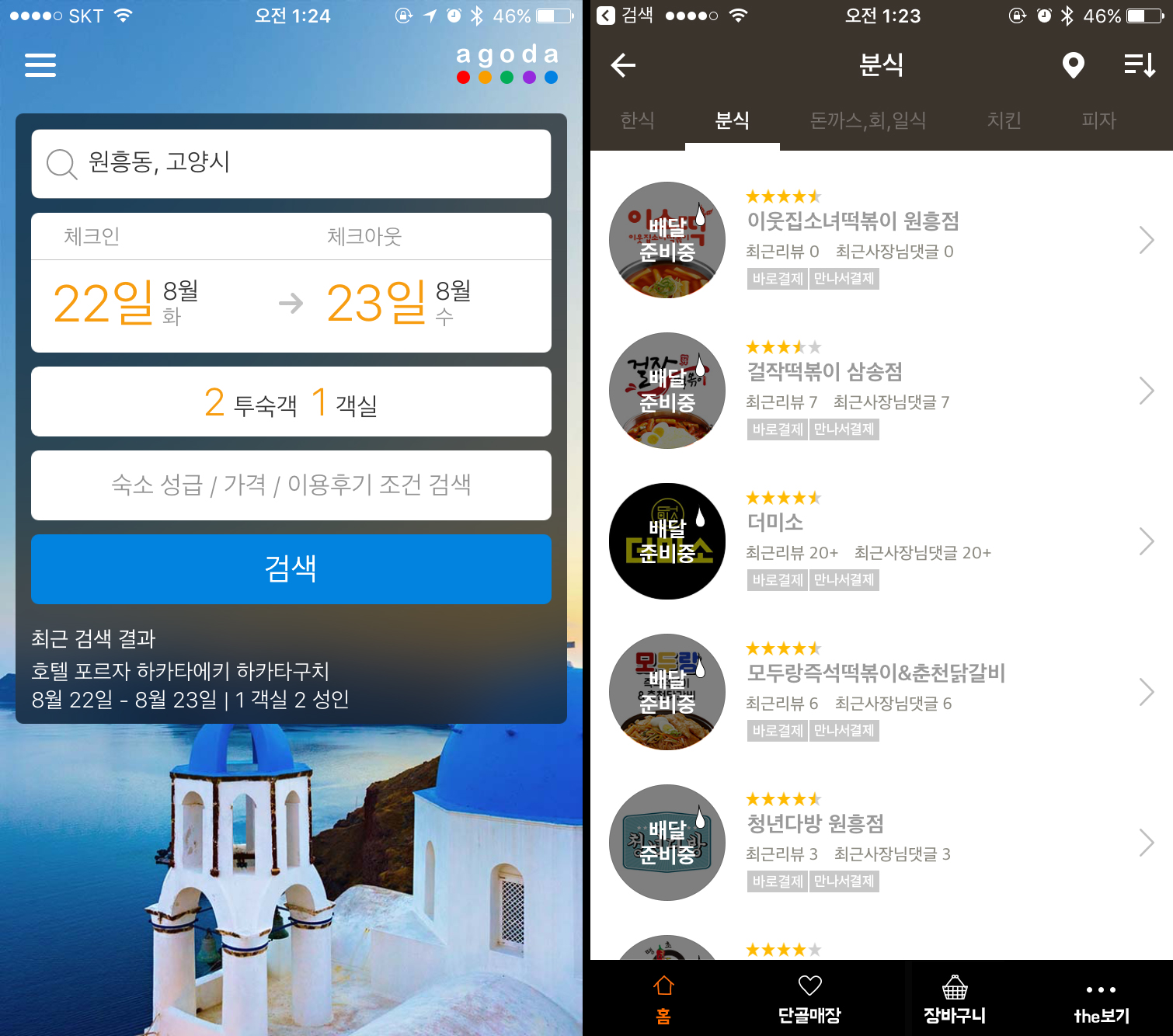
- 스마트하게 기본값 가져오기 : 스마트폰으로 웹/앱을 브라우저나 기기에서 현재 위치와 날짜를 얻는 작업을 할 수 있기 때문에 자동으로 기본값을 설정하여 사용자에게 제공해줍니다.

현재 위치로 검색 입력폼에 기본 값을 설정한 아고다(좌), 현재 위치로 주변 배달 업체를 소개해주는 배달의 민족(우)
- API 사용 : 가입 폼을 작성하는 것보다 네이버 아이디로 로그인, 카카오톡 아이디로 로그인등 외부 연동 로그인으로 가입을 과정을 쉽게 합니다. 현대카드 앱카드나 페이코, 카카오 페이, 페이나우와 같은 서비스를 이용해서 신용카드에 대한 정보 입력 과정을 줄이는 것도 좋습니다.
위 포스팅은 해외 블로그 포스팅인 https://medium.com/@kollinz/dropdown-alternatives-for-better-mobile-forms-53e40d641b53 를 읽고, 이해하시기 편하도록 제가 다듬어서 써 보았습니다.

안그래도 모바일 디자인하는데 드롭다운이 뭔가 어색하고 불편하다는 느낌이 있었습니다. 서치해서 찾게 된 글인데 정말 잘 읽고 갑니다.
요즘 바쁘단 핑계로 이 곳을 잘 운영 못하고 있었는데 이렇게라도 찾아주시고 읽어주신 것도 감사하고 댓글까지 남겨주시다니 다시금 조금씩 시작해 볼까라는 생각이 들게 해주시네요. ㅎㅎ 감사합니당!