플랫한 UI들이 자리잡은지 오래이고 이제는 더욱 심플하기 위해 라인 UI들이 대세를 이룰 정도로 많이 보입니다.
하지만 너무 심플하기만 하고 밋밋한 UI에 생기를 불러 넣어주는 바로 모션감!
캬~ 포인트를 주는 모션 하나 덕분에 사이트나 앱의 흥미를 자극해서 사용자의 관심을 높여주기도 합니다.
그리곤 사용자들의 기억속에 오랫동안 남기기에 매우 유용하죠.
하지만 무분별한 사용은 오히려 독이 된다는 거~ 적당하고 적절한 움직임이 센스있어 보입니다.
그리고 모션이 이유있게 연결이 되어 모션 전후가 잘 어울린다면 환상적이겠죠?
(멋지기만한 이유없는 움직임은 나중에 사용자들을 혼란스럽게 만들기도 합니다.)
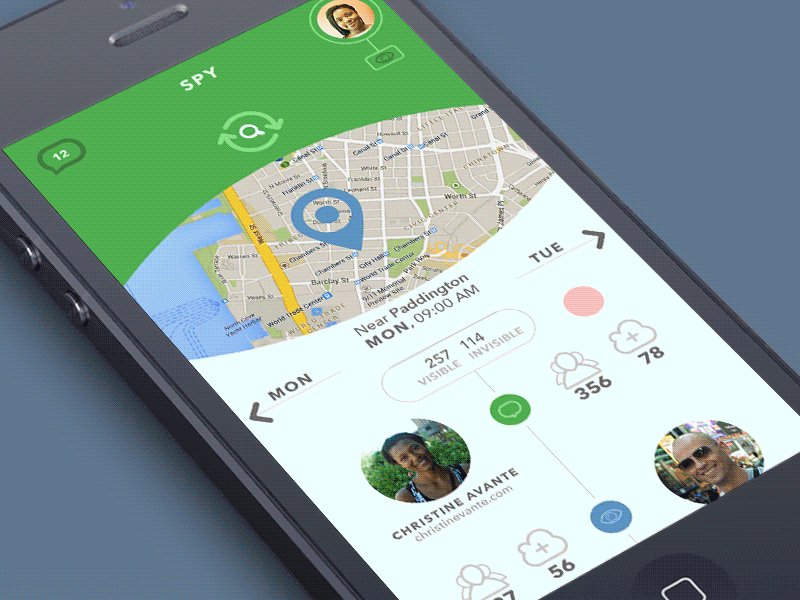
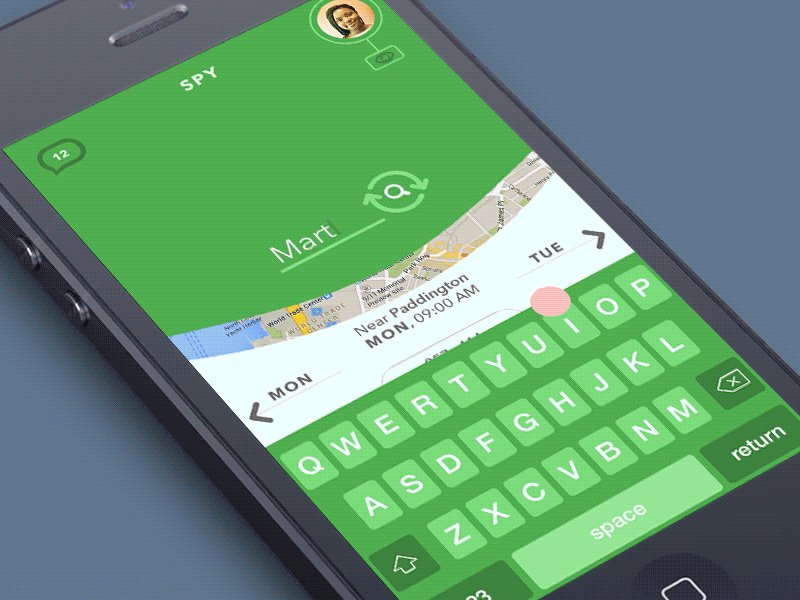
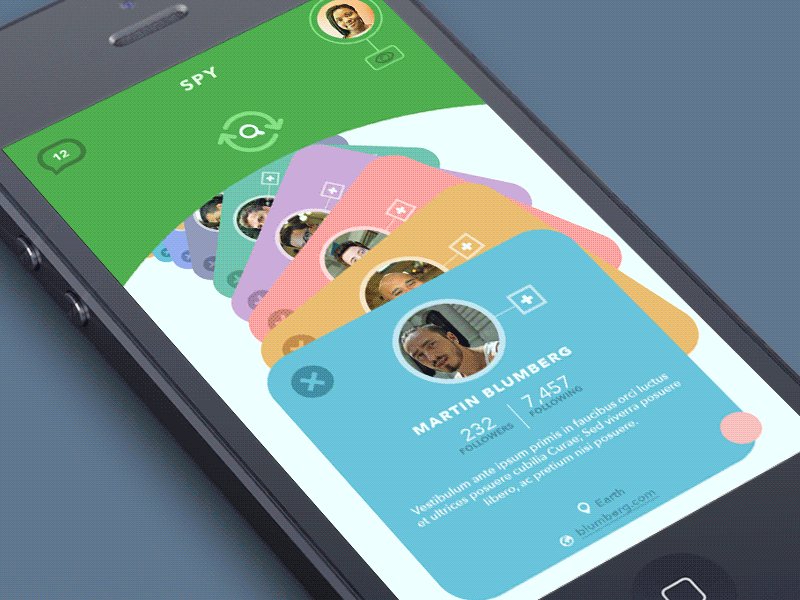
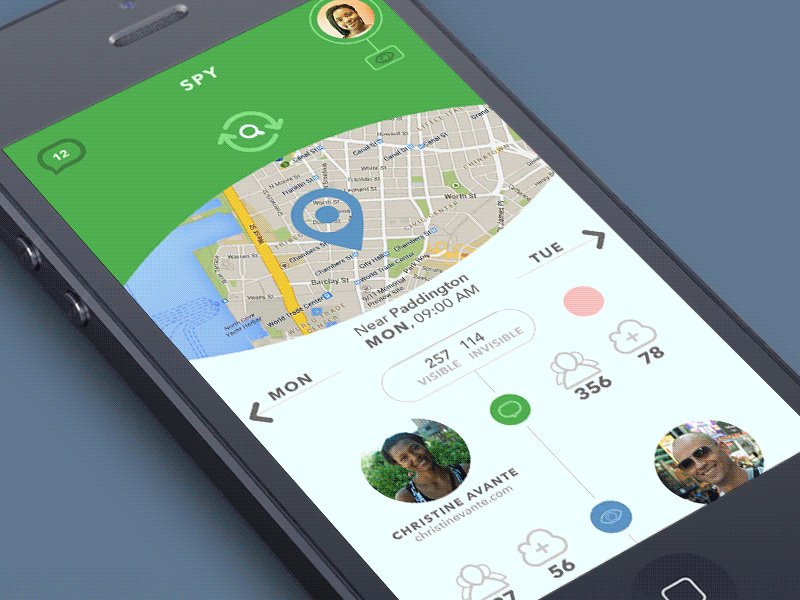
아래는 해외에서 만들어진 센스감 터지는 UI들을 가져와 봤습니다.
천천히 보시면서 영감을 얻어가세요.
주의 : GIF이니까 로딩되는데 오래걸릴 수 있으니 하나 보시고 다음 이미지를 차례로 내려 보는 것을 추천합니다.
![]()















![]()

![]()




![]()








출처 : http://digitalsynopsis.com/design/gif-icons-menu-transition-animations/

안녕하세요
이런 gif 어떤 도구로 만드나요?
포토샵으로 하는건가요?
여러가지 툴이 있는데요. 가장 많이 쓰는건 에프터이펙트이고 https://framer.com/ 프레이머도 있어요.
https://www.invisionapp.com/ 인비전이랑 https://www.flinto.com/ 플린토도 있어요~
안녕하세요
이런 gif 어떤 도구로 만드나요?
포토샵으로 하는건가요?
여러가지 툴이 있는데요. 가장 많이 쓰는건 에프터이펙트이고 https://framer.com/ 프레이머도 있어요.
https://www.invisionapp.com/ 인비전이랑 https://www.flinto.com/ 플린토도 있어요~