커뮤니케이션은 디자인에 있어서 아주 중요한 역할을 합니다.
웹사이트와 사용자간의 명확한 연결과 사용자가 원하는 목적을 달성할 수 있도록 해주는 것이 필수적이기 때문입니다.
웹디자인이라는 입장에서 커뮤니케이션이라면 우리는 ‘컨텐츠 텍스트’들이 그 모습일 겁니다.
멋진 타이포그라피는 읽기 쉽지 않은 반면, 별로인 타이포그라피가 사용자들을 좋은 방향으로 이끌수 있습니다. Oliver Reichenstein 라는 분이 그의 기사에 ‘웹디자인의 95%는 타이포그라피다‘ 라고 한 적이 있습니다.
“타이포그라피의 최적화는 가독성, 접근성, 유용성, 그래픽 균형에 최적화를 가져옵니다.”
즉, 타이포그라피를 최적화하면 UI가 최적화 됩니다. 위 기사에서 말하는 컨텐츠 텍스트들을 가독성있게 만드는 일련의 규칙을 다음과 같이 제공하였습니다.
1. 사용 글꼴을 최소화 유지
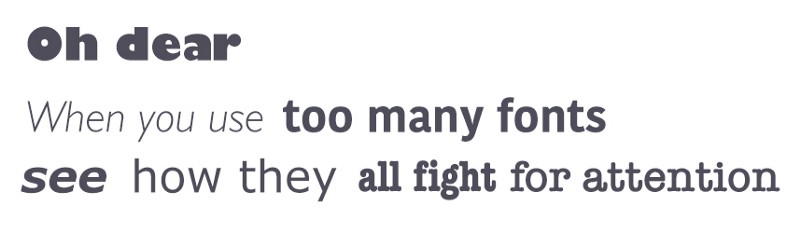
글꼴을 3개 이상 다르게 사용하면 비정형적이고 비전문적인 사이트처럼 보입니다. 또한 한번에 너무 많은 글꼴을 사용하면 레이아웃 자체를 망가뜨릴 수 있습니다.

이렇게요~
그리고 일반적으로 사용되는 폰트는 1개로도 충분할 때가 있습니다.
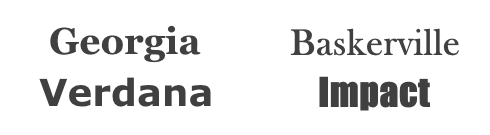
만약에 2개이상을 사용하게 될 때는 글꼴의 넓이를 비슷하게 선택하시면 좋습니다.

왼쪽의 글꼴은 Georgia와 Verdana 입니다. 넓이가 비슷하기 때문에 무리없이 어울릴 수 있지만 우측처럼 Baskerville과 Impact 조합은 무게 균형이 어울리지 않게 impact 폰트로 무게감이 쏠립니다.
2. 표준 글꼴 사용
우리는 구글 웹폰트나 타입킷 또는 여러 곳에서 배포하는 다양한 무료 웹폰트등을 사용함으로 신선하고 독특한 표현을 할 수 있게 되었습니다.
사용방법도 매우 간단해서 많은 사이트에서 종종 보곤 합니다.
하지만 여기에는 문제점이 하나 있습니다.
바로 사용자들은 기본 글꼴의 텍스트들을 더 쉽고 빠르게 읽을 수 있다는 사실 입니다.

제작하려는 사이트의 브랜드 아이덴티티에 맞는 글꼴이 필요하지 않은 이상 기본 글꼴로 컨텐츠들을 표현하는 것이 좋습니다.
현대 카드나 인터파크, 우아한 형제, SKT, KT 등 자사 브랜드에 맞는 컨셉을 위지하기 위해 특별한 글꼴로 사이트를 웹디자인하고 있지만 그 외에 특별히 사용할 필요가 없을 때는 맑은 고딕 또는 돋움체, 애플 고딕(apple OS), Arial, Calibri, Trebuchet 등을 이용해서 컨텐츠를 꾸며내는 것이 좋습니다.
(개인적으로 국내용 사이트라면 네이버의 나눔 고딕도 여기에 포함되지 않을까~ 살포시 의견을 내봅니다.)
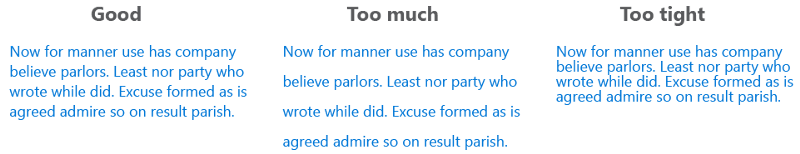
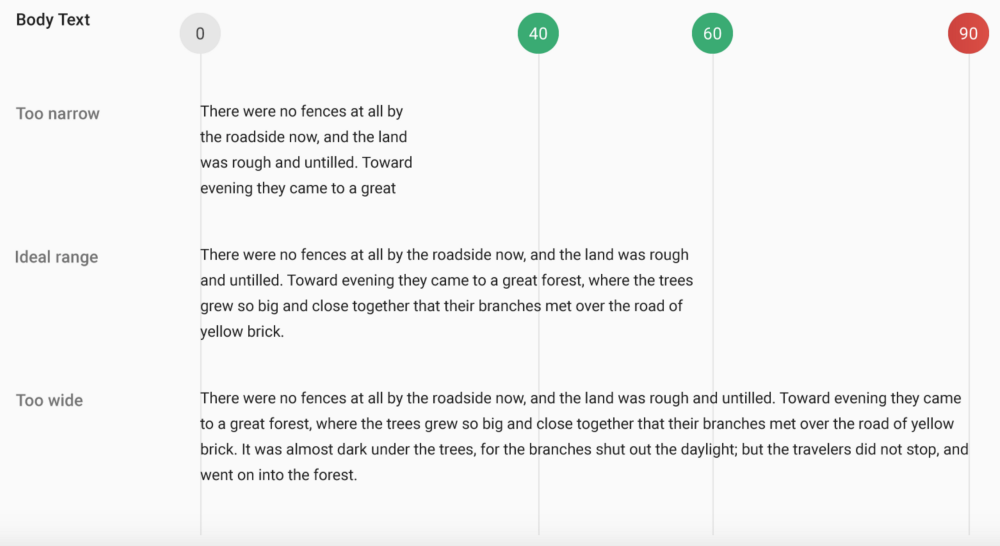
3. 한 줄의 최대 글자 수 제한
텍스트들의 가독성을 높이기 위해서는 각 줄의 글자수가 적절해야 합니다.
Baymard Institute 는 가독성 및 글자 수 제한에 대해서 다음과 같이 이야기했습니다.
“좋은 독서 경험을 원한다면 한 줄에 60자 정도 있어야한다.
텍스트의 가독성을 높이기 위해서는 각 줄에 적당한 양의 텍스트가 있어야 한다.”
이 이미지는 매터리얼 디자인 가이드의 한 부분입니다.
휴대 기기의 경우에는 30~40자 / 인쇄 및 데스크탑에서는 60자 정도 사용하는게 좋습니다.
웹디자인에서는 폰트 사이즈 지정시 em 또는 px 수치로 폰트 너비를 지정하여 한줄 당 최대 글자 수를 설정 할 수 있습니다.
4. 다양한 크기로 작업할 수 있는 단일 폰트 선택
사용자들은 다양한 디바이스에서 웹사이트를 접속하기도 하고, UI 중에는 대 제목, 중간 제목, 레이블, 본문 용, 버튼 글자 등 여러 디자인 요소가 있기 때문에 그에 맞는 크기나 굵기등에 잘 작동하는 서체를 선택하여 가독성과 유용성을 유지하는 것이 좋습니다.

예를 들어 google의 Robot 서체를 생각하시면 됩니다.
서체를 선택하실 때 작은 화면에서도 잘 보이는지도 체크해야합니다. 특히나 필기체, 흘림체와 또는 손글씨 등 중에는 작은 사이즈로 줄였을 때 디자인상 이쁠 수도 있지만 가독성이 떨어지기 때문입니다.

5. 구별 가능한 문자로 구성된 서체 선택
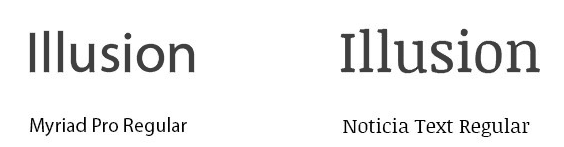
한글로 된 폰트에는 별로 없긴 하지만 영어의 경우 i의 대문자 I와 L의 소문자 l이 폰트에서 헷갈리게 나올 때가 있습니다. 또는 r과 n 조합을 잘못쓰면 m 처럼 보이는 폰트도 있습니다. 이런 경우의 서체는 피하는게 좋습니다.

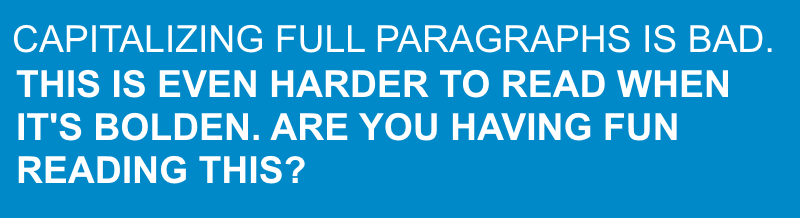
6. 대문자만 쓰지 않기
영어의 경우 대문자로만 구성된 문장은 타이틀 급이나 로고의 경우에는 크게 무리가 없지만, 본문 내용과 같이 긴 내용을 쓸 때 대문자로만 이루어진 경우 읽기가 너무 힘들기 때문입니다.

7. 줄과 줄 사이 간격을 너무 붙이지 않기
타이포그라피에서 줄과 줄 사이를 행간이라고 합니다. 포토샵이나 css에서는 line-height라고 하죠.
행간이 늘어날 수록 화면의 영역을 그 만큼 차지하지만 가독성도 향상됩니다.
줄바꿈은 문자 높이 보다 약 30% 정도 높아야합니다.

Dmitry Fadeyev 가 지적한 바로는 단락 사이에 공백을 적절히 사용하면 이해도가 20% 증가한다고 입증하였습니다.
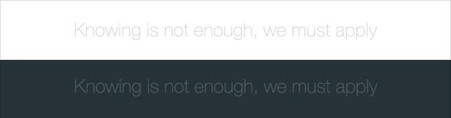
8. 충분한 색의 대비를 만들어야 한다.
텍스트와 배경이 유사한 색상은 사용하지 말아야 합니다. 텍스트가 눈에 잘 띄도록 그리고 그게 잘 읽힐 수 있도록 해줘야 합니다.
W3C에서는 본문 텍스트와 이미지 텍스트에 대하여 대비 비율을 아래와 같이 권장한다고 합니다.
– 작은 텍스트는 배경 대비 4.5 : 1 이상의 명암비를 가져야 합니다.
– 큰 텍스트 (예. 굵은 폰트 경우 14pt 이상, 일반의 경우 18pt 이상)는 배경 대비 3 : 1 이상의 명암비를 가져야 합니다.

이렇게 대비가 비율이 맞지 않으면 텍스트들을 읽기 불편합니다.

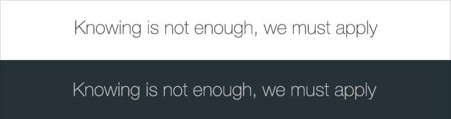
대비 비율을 따른 텍스트들의 경우에는 배경색과 함께 텍스트들을 읽기 수월합니다.
이렇게 텍스트와 배경의 색상을 선택하고 만들었다면 주기적으로 여러 기기에서 직접 어떻게 노출되는지 확인해줘야 합니다. 왜냐하면 기기마다 색을 표현하는 방식이 다를 때가 있기 때문입니다.
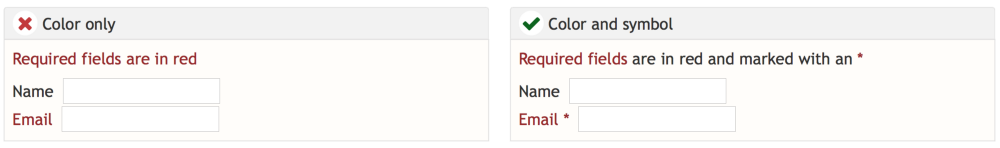
9. 빨간색과 초록색으로 텍스트의 색을 선택하지 않도록 합니다.
색맹에 대한 상황은 이제 일반적으로 처리해야합니다. 남성의 8%가 색맹이고 적녹색맹이 가장 흔한 색맹이기도 합니다.
만약 중요도를 표시하기 위해 빨간색을 쓸 경우에는 텍스트만 쓰지 않도록 합니다.
 왼쪽처럼 Email이 중요하고 빨간색으로 선택하고, 빨간 텍스트는 필수라고 전달하지만 색맹의 경우 빨간색이 어떤 것인지 못찾을 수 있습니다.
왼쪽처럼 Email이 중요하고 빨간색으로 선택하고, 빨간 텍스트는 필수라고 전달하지만 색맹의 경우 빨간색이 어떤 것인지 못찾을 수 있습니다.
우측 처럼 * 심볼을 넣어서 빨간색 글자와 *표시가 있는 곳도 필수라고 써주면 사용자는 색맹이다 하더라도 찾아 낼 수 있습니다.
10. 깜빡이는 글자는 피하세요.

깜빡이는 글자는 무엇인가 중요하다는 것을 표현 할 수 있지만 이로써 다른 글자들을 읽기에 너무 산만해지고 집중이 되지 않습니다.
마무리하며,
타이포그라피는 웹디자인에 아주 중요합니다. 잘 선택한 타이포그라피는 웹사이트를 선명하고 세련되게 만들어 주지만, 잘못 선택한 타이포그라피는 웹사이트를 이용하는데 혼란을 주고 시선을 분산시키기도 합니다. 타이포그라피는 읽기 편하고, 이해할 수 있으며,읽기 쉬워야 합니다.
“타이포그라피는 컨텐츠를 존중하기 위해 존재한다.”
위 포스팅은 해외 블로그 포스팅인https://uxplanet.org/10-tips-on-typography-in-web-design-13a378f4aa0d 를 읽고 읽으시기 편하도록 제가 다듬어서 써 보았습니다. 내용이 좀 부족한 면이 있을 수도 있으니 양해부탁드립니다.



눈에 쏙 들어오는 글입니다!! ^^ 정보 감사해요!
읽어주시고 댓글 주셔서 감사합니당~
눈에 쏙 들어오는 글입니다!! ^^ 정보 감사해요!
읽어주시고 댓글 주셔서 감사합니당~